Archive for 2009

Rating: 4.5
Reviewer: Unknown
ItemReviewed: Facebook Style Wall Post Script with Expanding URLs.

Rating: 4.5
Reviewer: Unknown
ItemReviewed: URL Rewriting Tip with .htaccess File
Original Tutorial : www.dummwiam.com/jSnow

Rating: 4.5
Reviewer: Unknown
ItemReviewed: Happy Chirsmas Falling Snow jsnow() Jquery plugin.

Rating: 4.5
Reviewer: Unknown
ItemReviewed: jQuery and Ajax Best Demos Part-5
Glide OS 3.0 - 20 GB free memory word processor, spread sheets, presentations, calender, music players and photo editors, it supports 250 file formats.

Rating: 4.5
Reviewer: Unknown
ItemReviewed: Free Online PC

Rating: 4.5
Reviewer: Unknown
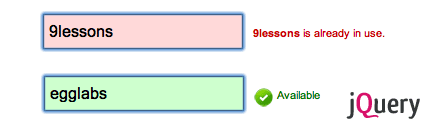
ItemReviewed: Live Availability Checking with jQuery.
 Ada beberapa sahabat ACP yang bertanya permasalah komputer secara umum, untuk itu kami mencoba memberikan beberapa hal yang paling sering terjadi dalam penggunaan komputer.
Ada beberapa sahabat ACP yang bertanya permasalah komputer secara umum, untuk itu kami mencoba memberikan beberapa hal yang paling sering terjadi dalam penggunaan komputer.Jika Anda memiliki sebuah Paket Computer (PC), maka ada kemungkinan mengalami masalah komputer. Masalah terbesar komputer Anda adalah "PEMILIKNYA". Lebih dari 80% masalah komputer adalah karena kelalaian untuk melakukan tugas pemeliharaan sederhana seperti; tidak pernah pembersihan registry. Tidak pernah menghapus cache file dan sangat jarang memperbarui perangkat lunak/program secara teratur.
>>>Performa Komputer Lambat
Ini adalah keluhan pertama dari sebagian besar sahabat. Ada beberapa alasan mengapa hal ini terjadi. Namun, sebagian dapat dikaitkan dengan kurangnya pemeliharaan. Pembagian data (LAN), rusaknya registry, spyware, dan jalannya program yang tidak penting yang dapat merusak dan performa kecepatan dari PC. Kelola program Anda dan lakukan pembersihan registry akan meningkatkan sekitar 30% performa kecepatan.
>>>Lockup, Freeze, dan Blue Screen
Ini adalah salah satu masalah umum komputer. Namun, persoalan ini agak sedikit lebih serius, sehingga diperlukan beberapa langkah-langkah diagnostik. Dalam kebanyakan kasus, masalah ini disebabkan oleh spyware. Untuk menghindari masalah ini, Anda harus memperbarui program anti-spyware/Anti Virus secara teratur.
ada juga kemungkinan komputer tidak bisa berkomunikasi dengan beberapa komponen perangkat keras tanpa update driver (program kecil yg membuat system dapat mengenal & bekerja dengan perangkat). Bila masalahnya bukan di driver, periksa CPU. Juga, coba tingkatkan memori virtual Anda untuk membantu menghindari freeze.
>>>Komputer Reboot secara otomatis (tiba-tiba mati sendiri)
Masalah komputer seperti ini biasanya dapat dikaitkan dengan masalah hardware. Biasanya power supply mulai rusak atau kotor atau kipas pendingin rusak.
Komputer mencoba mendinginkan dengan cara menonaktifkan secara otomatis. Jadi, jika merasa komputer Anda ekstra panas. Bersihkan kipas dan pastikan berjalan dengan baik. Jika semuanya berfungsi, cobalah periksa kabel ke listrik. Bisa jadi kabel yang terpasang kurang ketat.
>>> Komputer Mengeluarkan Suara dan Getaran aneh
Ini adalah masalah yang berhubungan dengan perangkat keras. Komputer terdiri dari ribuan komponen. Bukan mustahil jika salah satunya lepas dari engselnya.
Komputer terlalu panas dapat menyebabkan mencairkan beberapa komponen yang sensitif. Suara bising yang timbul dapat disebabkan oleh komponen elektronik/kipas.
>>>Jika Taskbar dan Tombol Start tidak muncul saat memulai Windows
maka tekan saja tombol Ctrl+Alt+Delete, pada toolbar applications pilih "Newtask", "Browse"
ke C:/windows/explorer. tekan enter/OK.
Semoga Berguna...
Rating: 4.5
Reviewer: Unknown
ItemReviewed: Masalah Komputer Yang Paling Sering Terjadi
 Agaknya suasana kehidupan sosial di dunia maya Indonesia akan bergejolak lagi. Selepas peristiwa-peristiwa yang cukup menghebohkan dunia internet-an tanah air seperti yang menimpa Ibu Prita, Mbak Luna Maya, serta adik-adik remaja yang terjerat kisah percintaan terlarang di facebook, belum lama ini telah muncul lagi hal yang bisa jadi akan membuat pro-kontra banyak pihak.
Agaknya suasana kehidupan sosial di dunia maya Indonesia akan bergejolak lagi. Selepas peristiwa-peristiwa yang cukup menghebohkan dunia internet-an tanah air seperti yang menimpa Ibu Prita, Mbak Luna Maya, serta adik-adik remaja yang terjerat kisah percintaan terlarang di facebook, belum lama ini telah muncul lagi hal yang bisa jadi akan membuat pro-kontra banyak pihak.Rencana peraturan tersebut antara lain berisi berbagai hal. Antara lain mengenai bagaimana seharusnya pertanggungjawaban isi konten di sebuah web, misalnya jika berisi sebuah artikel atau berita yang mengandung unsur porno dan sara, dan seterusnya. Yang jelas, RPM tersebut juga telah mendapat banyak tanggapan. Salah satunya dari salah satu penggagas Internet Sehat, yakni seorang pakar IT pak Onno W. Purbo. Tanggapan lengkap dapat dilihat di sini. Tanggapan yang lebih banyak mengkritisi rencana peraturan itu.
Selain itu ketua Mahmakah Konstitusi (MK), Mahfud MD juga agak sedikit mengkritisi hal itu. Mungkin pendapat pak Mahfud juga bisa dikatakan selaras dengan pendapat masyarakat awam, dari segi hukum. Karena bisa jadi lebih banyak anggapan atau kesan bahwa aturan tersebut justru menjadi representasi dari kemandegan aturan-aturan hukum yang telah ada, aturan mengenai hal yang sama. Seperti UU ITE atau undang-undang lainnya. Dan masyarakat mungkin kian bosan �dicekoi� dengan aturan hukum bla bla bla bla, sedangkan kini lebih banyak kasus hukum dipertanyakan keadilannya bagi masyarakat.
Dan tak butuh banyak waktu berhari-hari atau berminggu-minggu semenjak tersiar rencana peraturan tersebut diberitakan. Para pengguna dunia maya yang merasa kurang setuju dengan hal itu langsung membuat grup di facebook. Bernama SOS Internet Indonesia, tolak RPM konten. Yang membernya sudah 4 ribu lebih saat ini.
Di acara bincang-bincang elifestyle Metro TV pada hari minggu 14 februari 2010 antara pihak kominfo dan praktisi IT (om Nukman), dapat terlihat kesan kurang adanya kesepahaman antara kedua belah pihak.
Termasuk ketidaksepahaman atau penolakan dari bapak Blogger Indonesia, Enda Nasution. Dan mungkin akan masih banyak lagi yang berkomentar �menolak�. Lalu pertanyaan selanjutnya adalah mengapa seolah pemerintah (dalam hal ini yang mengurusi hal-hal tentang dunia maya atau internet) tidak bersinergi terlebih dahulu dengan pihak-pihak atau komunitas pengguna IT (information technology) untuk membuat rencana peraturan semacam itu. Padahal sekarang sudah banyak sekali komunitas seperti itu. Bahkan menjamur. Mulai dari komunitas blogger, programmer, kaskus dan masih banyak lagi. Mengapa terkesan �membuat peraturan sendiri� tanpa berdialog, berdiskusi dan berkomunikasi dengan pihak-pihak lain yang pantas dimintai pendapat (bisa dari penggiat komunitas blogger, praktisi IT, pengusaha provider dan bahkan mungkin para hacker).
Atau memang sebetulnya sudah pernah berdiskusi dan berinteraksi tapi tanpa dipublikasikan ke media cetak dan elektronik. Dan tanpa terbentuk sinergi kersajama bersama apapun?
Padahal rakyat sebenarnya pasti juga akan sangat mendukung peraturan yang bertujuan untuk �menyehatkan� perilaku dunia maya Indonesia. Supaya tidak muncul kasus-kasus lagii, traffic akses konten porno berkurang, dan seterusnya.
Jikalau seandainya mau membuat, dan meramu rencana peraturan itu bersama-sama, alangkah akan lebih baik. Sehingga lebih banyak pihak akan sepaham dan mengerti serta mendukung peraturan tersebut. Karena akan banyak masukan dan saran. Dan mungkin tidak akan ada grup menolak rencana peraturan tersebut di facebook jika sinergi itu dilakukan terlebih dahulu.
Tampaknya hal-hal seperti itu (kasus hukum ibu prita, kasus facebook, twitter dan RPM) mungkin akan menjadi pembelajaran berharga. Menjadi unsur pendidikan untuk dunia maya di tanah air. Pembelajaran untuk menjadi dewasa dan lebih baik. Pembelajaran baik bagi para pembuat kebijakan agar lebih peka terhadap aspirasi, maupun bagi para pengguna dan pecinta dunia maya agar lebih sehat ber-internet.
Sumber :
http://nurrahmanarif.wordpress.com/2010/02/14/pendidikan-untuk-dunia-maya-indonesia
Rating: 4.5
Reviewer: Unknown
ItemReviewed: Pendidikan untuk Dunia Maya Indonesia
 Neil Amstrong telah membuktikan bahwa kota Mekah adalah pusat dari planet Bumi. Fakta ini telah di diteliti melalui sebuah penelitian ilmiah. Ketika Neil Amstrong untuk pertama kalinya melakukan perjalanan ke luar angkasa dan mengambil gambar planet Bumi, dia berkata, �Planet Bumi ternyata menggantung di area yang sangat gelap, siapa yang menggantungnya?�
Neil Amstrong telah membuktikan bahwa kota Mekah adalah pusat dari planet Bumi. Fakta ini telah di diteliti melalui sebuah penelitian ilmiah. Ketika Neil Amstrong untuk pertama kalinya melakukan perjalanan ke luar angkasa dan mengambil gambar planet Bumi, dia berkata, �Planet Bumi ternyata menggantung di area yang sangat gelap, siapa yang menggantungnya?� Para astronot telah menemukan bahwa planet Bumi itu mengeluarkan semacam radiasi. Secara resmi mereka mengumumkannya di internet, tetapi sayangnya 21 hari kemudian website tersebut raib yang sepertinya ada alasan tersembunyi di balik penghapusan website tersebut.
Setelah melakukan penelitian lebih lanjut, ternyata radiasi tersebut berpusat di kota Mekah, tepatnya berasal dari Ka�Bah. Yang mengejutkan adalah radiasi tersebut bersifat infinite (tidak berujung). Hal ini terbuktikan ketika mereka mengambil foto planet Mars, radiasi tersebut masih berlanjut terus. Para peneliti Muslim mempercayai bahwa radiasi ini memiliki karakteristik dan menghubungkan antara Ka�Bah di planet Bumi dengan Ka�bah di alam akhirat.
Di tengah-tengah antara kutub utara dan kutub selatan, ada suatu area yang bernama �Zero Magnetism Area�, artinya adalah apabila kita mengeluarkan kompas di area tersebut, maka jarum kompas tersebut tidak akan bergerak sama sekali karena daya tarik yang sama besarnya antara kedua kutub.
Itulah sebabnya jika seseorang tinggal di Mekah, maka ia akan hidup lebih lama, lebih sehat, dan tidak banyak dipengaruhi oleh banyak kekuatan gravitasi. Oleh sebab itu lah ketika kita mengelilingi Ka�Bah, maka seakan-akan diri kita di-charged ulang oleh suatu energi misterius dan ini adalah fakta yang telah dibuktikan secara ilmiah.
Penelitian lainnya mengungkapkan bahwa batu Hajar Aswad merupakan batu tertua di dunia dan juga bisa mengambang di air. Di sebuah musium di negara Inggris, ada tiga buah potongan batu tersebut (dari Ka�Bah) dan pihak musium juga mengatakan bahwa bongkahan batu-batu tersebut bukan berasal dari sistem tata surya kita.
Dalam salah satu sabdanya, Rasulullah SAW bersabda : �Hajar Aswad itu diturunkan dari surga, warnanya lebih putih daripada susu, dan dosa-dosa anak cucu Adamlah yang menjadikannya hitam�
source : kaskus.us
Rating: 4.5
Reviewer: Unknown
ItemReviewed: Rahasia dan Keajaiban Ka'bah

Rating: 4.5
Reviewer: Unknown
ItemReviewed: Twitter like Login with Jquery and CSS.
Listen to twitter search results. tweetrad.io

Rating: 4.5
Reviewer: Unknown
ItemReviewed: Must Read Documents.

Rating: 4.5
Reviewer: Unknown
ItemReviewed: Display Cross Domain Data with Jquery JSON Callback.
Untuk menjawab pertanyaan tersebut, mari kita lihat definisi social media dan contoh sosial media dari Wikipedia
Media sosial konten online yang dibuat oleh orang-orang menggunakan sangat mudah diakses dan skalabilitas teknologi penerbitan. Pada pengertian yang paling mendasar, media sosial adalah perubahan dalam cara orang menemukan, membaca dan berbagi berita, informasi dan konten. Ini merupakan perpaduan antara sosiologi dan teknologi, mentransformasikan monolog (satu ke banyak) ke dalam dialog (banyak ke banyak) dan demokratisasi informasi, mengubah konten orang dari pembaca ke penerbit. Sosial media telah menjadi sangat populer karena memungkinkan orang untuk berhubungan di dunia online untuk membentuk hubungan untuk pribadi, politik dan penggunaan bisnis. Bisnis juga merujuk kepada media sosial sebagai user-generated content (UGC) atau konsumen-generated media (CGM).
Contoh
Media sosial dapat mengambil berbagai bentuk, termasuk Internet forum, weblog, blog sosial, wiki, podcast, gambar dan video. Teknologi meliputi: blog, gambar-berbagi, Vlogs, dinding-posting, email, instant messaging, music-sharing, Crowdsourcing, dan voice over IP, untuk beberapa nama. Contoh aplikasi media sosial adalah Google Groups (referensi, jaringan sosial), Wikipedia (referensi), MySpace (social networking), Facebook (social networking), MouthShut.com yelp.com (review produk), Youmeo (agregasi jaringan sosial), Last.fm (musik pribadi), YouTube (jaringan sosial dan video sharing), Avatar Amerika (jaringan sosial), Second Life (virtual reality), Flickr (photo sharing), berkicau (jaringan sosial dan Microblogging), Open Diary (blogging) , dan lain seperti Jaiku Microblogs. Banyak dari layanan media sosial ini dapat diintegrasikan melalui platform agregasi jaringan sosial seperti Mybloglog dan Plaxo.
Terlihat jelas bahwa blog adalah bagian social media. Blog adalah salah satu penemuan pertama yang dimasukkan dalam beberapa jenis dan kategori social media. Blog sendirilah yang mempelopori terbentuknya jaringan pertemanan seperti Friendster. Saya rasa semua kita mengenal Friendster. Mungkin karena semakin banyaknya model sosial media yang berkembang, orang tidak lagi melihat blog sebagai bagian dari sosial media. Pemahaman yang salah.
Blog adalah social media terbaik untuk menyampaikan konten berita secara update. Di sisi lain, situs jejaring sosial seperti facebook dan friendster bisa digunakan untuk mengekspos konten berita dari blog agar dapat dijangkau oleh banyak pembaca. Mudah-mudahan melalui tulisan ini, kita bisa menyamakan pandangan bahwa blog merupakan bagian penting dan pelopor terciptanya social media seperti friendster dan facebook.
Rating: 4.5
Reviewer: Unknown
ItemReviewed: Blog Adalah Sosial Media Terbaik
Semalam jemput kang Fatur nongkrong di depan monitor dan ditemeni sebungkus rokok plus satu gelas kopi hitam hangat, kang Fatur berkeliling di dunia maya untuk mencari ilmu. sampai sampai kang Fatur gak sempat kunjungi para Sobat yang berkunjung ke Blog kang Fatur dan berkunjung ke Sobat-sobat yang laen.
Tapi Alhamdulillah dengan tujuan baik dan tekun, perjuangan kang Fatur tidak sia-sia, akhirnya kang Fatur menemukan salah satu situs Tutorial JavaScript, dan disitulah kang Fatur mendapatkan Ilmu. Aduuu jadi ngantuk nie baca cerita hehe
OK kalau sobat merasa ngantuk kang fatur gak akan banyak cerita lagi kita langsung aja keb BAB selanjutnya. Kali ini kang Fatur akan memposting yang berjudul "Efek Opening New Windows Aneh" kenapa kang fatur ambil judul seperti itu!! yaa karena bagi kang Fatur baru pertama kali menemukannya, tapi mungkin bagi para Sobat tidak asing lagi. Efek Opening New Windows Aneh yaitu dimana setiap kita mengklik salah satu Link yang ada di Blog kita maka Link tersebut akan dibuka di Windows baru, pemasanganya terserah Sobat bai itu link Daftar Isi atau Link apasaja deech terserah pada Sobat OK. Trus Apa keanehannya?? Windows tersebut akan dibuka mulai dari pojok Kiri atas secara berlahan sampai menutupi windows yang sedang kita buka. untuk lebih jelasnya para Sobat coba aja deech OK :
Langkah-langkahnya sebagai berikut :
1. Seperti biasa Login ke Blog para Sobat,
2. Tata Letak --->> Klik Tambah Gadget
3. Lalu Copy Paste Script di bawah ini :
<script>
<!--
var winheight=100
var winsize=100
var x=5
/*
Animated Window Opener Script (updated 00/04/24)-
� Kang Fatur (ade-tea.blogspot.com)
For full source code, installation instructions, 100's more DHTML scripts, and Terms Of
Use, visit dynamicdrive.com
*/
function openwindow(thelocation){
temploc=thelocation
if (!(window.resizeTo&&document.all)&&!(window.resizeTo&&document.getElementById)){
window.open(thelocation)
return
}
win2=window.open("","","scrollbars")
win2.moveTo(0,0)
win2.resizeTo(100,100)
go2()
}
function go2(){
if (winheight>=screen.availHeight-3)
x=0
win2.resizeBy(5,x)
winheight+=5
winsize+=5
if (winsize>=screen.width-5){
win2.location=temploc
winheight=100
winsize=100
x=5
return
}
setTimeout("go2()",50)
}
//-->
</script>
<p><a href="javascript:openwindow('http://alamat linksobat.com')">Judul Link Sobat</a>
<p><a href="javascript:openwindow('alamatlinksobat.com')">Judul Link Sobat</a>
4. Pada tulisan yang berwarna merah ganti dengan alamat URL yang dimaksud sobat
5. Setelah selesai klik Tombol Simpan
Selamat mencoba, dan mudah-mudahan bermanfaat di hati sobat.
Rating: 4.5
Reviewer: Unknown
ItemReviewed: Efek Opening New Windows Aneh
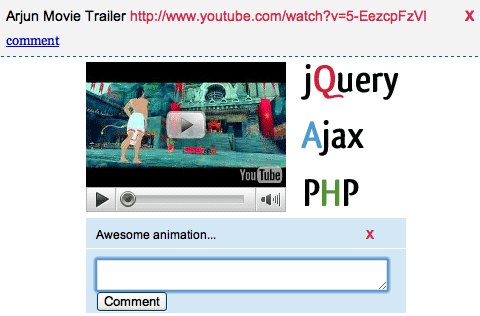
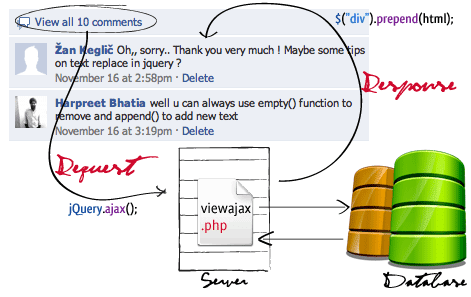
Display Collapsed Comments like Facebook with Jquery and Ajax

Rating: 4.5
Reviewer: Unknown
ItemReviewed: Display Collapsed Comments like Facebook with Jquery and Ajax
Menu horizontal merupakan kumpulan beberapa link yang diletakkan secara horizontal dan biasanya ditempatkan di bawah header. Pada kesempatan ini, kang fatur akan membagikan trik blogger tentang membuat menu horizontal secara sederhana. Mengapa dikatakan sederhana? Karena jika kita optimasi lebih mendalam, ternyata terdapat beberapa varian dari menu horizontal tersebut alias model-model. Fungsi dari trik blogger ini adalah sebagai salah satu navigasi dalam blog agar memberikan layanan kemudahan shortcut link bagi pengunjung blog sobat. Yaa low pingin lihat contohnya gak jauh dari gambar dibawah ini :
Baik Sobat-sobat, teman teman, kita langsung aja ke-tahap pembuatan OK,
1. Seperti biasa Login ke-bloger sobat
2. Tataletak --->> Edit HTML
3. Cari kode ]]></b:skin> lalu pastekan kode dibawah ini tepat di atas kode tersebut :
/* linktab
================== */
#linktab{
background:url(http://i634.photobucket.com/albums/uu61/adetea/tabhijau.gif) ;
width: 864px;
height: 30px;
font-size: 11px;
font-family: georgia, Tahoma, Verdana;
color: #ffff66;
font-weight: bold;
margin: 0px auto 0px;
padding: 0px;
border-left: 1px solid #000;
border-right: 1px solid #000;
overflow: hidden;
}
#tabright {
width: 200px;
height: 30px;font-size: 11px;
float: right;
margin-right:10px;
margin-bottom:50px;
padding: 0px;
}
#tabright a img {
border: none;
margin: 5px;
padding: 0px;
}
#linktab ul {
margin:0;
padding:1px 10px 0px 0px;
list-style:none;
}
#linktab li {
display:inline;
margin:0;
padding:0;
}
#linktab a {
float:left;
background:transparent;
margin:0;
padding:0 0 0 3px;
text-decoration:none;
}
#linktab a span {
float:right;
height: 35px;
display:block;
background:transparent;
padding:7px 6px 4px 6px;
color:#ffff66;
border-right: 1px solid #000;
}
#linktab a span {
float:none;
}
#linktab a:hover span {
color:#fff;
}
#linktab a:hover {
background-position:0% -42px;
}
#linktab a:hover span {
background-position:100% -42px;
}
4. Untuk Kode Warna silahkan sobat atur aja sendiri sesuaikan dengan selera masing-masing yaa???
5. Kemudian untuk Gambar Background juga sobat tinggal ganti, kang fatur sediakan di bawah tuuuch tingal pilih OK, sobta tinggal ganti kode yang tebal dan berwarna merahnya aja. Tapi kalau sobat yang ahli bikin gambar, bikin aja hehehe.
(http://i634.photobucket.com/albums/uu61/adetea/tabungu.gif)
6. Kemudian cari kembali kode yang mirip seperti di bawah ini.
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1'
showaddelement='no'>
<b:widget id='Header1' locked='true' title='test
(Header)' type='Header'/>
... dan seterusnya ...
</b:section>
</div>
7. Copas kode berikut tepat di bawah kode yang berwarna kuning atau berwarna biru (pokoknya sesuaikanlah dengan template sobat OK).
<div id='linktab'>
<ul>
<li><a href='URL Link Disini'><span>Home</span></a></li>
<li><a href='http://almansuqie-tips.blogspot.com/' target='_blank'><span>AlmansuQie</span></a></li>
<li><a href='URL Link Disini' target='_blank'><span>TAJUK</span></a></li>
<li><a href='URL Link Disini' target='_blank'><span>TAJUK</span></a></li>
<li><a href='URL Link Disini' target='_blank'><span>TAJUK</span></a></li>
<li><a href='URL Link Disini' target='_blank'><span>TAJUK</span></a></li>
</ul>
<div id='tabright'>
<form action='http://NAMABLOGSOBAT.blogspot.com/search' id='searchform' method='get' name='searchform'>
<input id='s' name='q' type='text' value=''/>
<input id='searchsubmit' type='submit' value='Cari'/>
</form>
</div></div>
8. Setelah langkah demilangkah sobat jalani, dan siap melihat hasilnya, tinggal sobat Simpan Template, kemudian lihat hasilnya, "Selamat Mencoba, Semoga Bermanfaat"
Rating: 4.5
Reviewer: Unknown
ItemReviewed: Membuat Tab Menu Horizontal
Blockquote atau yang pernah kang fatur sebut sebagai teks menjorok ke dalam dari batas tepi kiri dan tepi kanan area postingan. Tujuannya adalah untuk mempertegas isi tulisan ataupun teks yang dianggap penting yang berada di area blocquote. Biasanya yang sering dipakai para blogger untuk menuliskan kode-kode script. dan untuk blog kang fatur hasilnya seperti contoh di bawah ini:
Mohon dukungannya dalam kontes Belajar nge-BLOG Para Pemula dengan memasang kode ini di halaman blog Sobat:
<a href="http://ade-tea.blogspot.com"><img src="http://i634.photobucket.com/albums/uu61/adetea/benerkang.gif"/></a>
Naaah, kotak di ataslah yang kang fatur maksud dengan blockquote yang (katanya) cantik. Berikut cara membuat atau yang lebih tepat memodifikasi tampilan blockquote.
1. Login ke blogger.com
2. Tata Letak
3. Edit HTML.
4. Cari kode ]]></b:skin> , kemudian letakkan kode di bawah ini tepat di atasnya atasnya:
blockquote {
margin: 10px 10px 10px 20px;
padding: 10px 15px 10px 15px;
line-height: 1.6em;
color: #000000;
background: #e0ffff;
border: 2px solid #4aa02c;
border-left: 20px solid #4aa02c
}
5. Simpan Template. dan lihat hasilnya!!
Sedikit keterangan untuk pewarnaan:
- color: #000000; � pewarnaan teks di dalam kotak blockquote. Ganti #000000 dengan kode warna yang anda inginkan.
- background: #e0ffff; � pewarnaan latar belakang (background) kotak blockquote. Ganti #e0ffff dengan kode warna yang diinginkan.
- border: 2px solid #4aa02c; � pewarnaan garis tepi (border) kotak blockquote. Ganti #4aa02c dengan kode warna sesuai selera anda.
Hati-hati sebelum memasang script blockquote di atas, apabila di dalam barisan CSS Template anda sudah terpasang kode blockquote, maka script di atas tidak akan berjalan. Jadi, sebelum memasang, coba cari dulu siapa tahu kode blockquote-nya sudah ada (cari saja dengan find text: blockquote , dan pastinya kalau memang sudah ada berarti kodenya di atas ]]></b:skin> dan anda hanya perlu mengeditnya.
Semoga berhasil dan bermanfat,
Rating: 4.5
Reviewer: Unknown
ItemReviewed: Membuat Blockquote Cantik
Yeah! Tadi malam sedang mencari animasi "Tag & Clouds" widget. Kang Fatur menemukan situs menarik oleh Roy Tanck's. Penulis telah menulis sebuah skrip yang sangat baik untuk menampilkan tag, kategori yang berputar dalam 3D animasi. Tapi Roy Tanck's telah menulis skrip ini hanya untuk Wordpress yang disebut "WP-Cumulus": tetapi para blogger jangan bersedih hati, Kang Fatur sudah atur alias dsain lagi supaya bisa dipasang di Blogspot dan akhirnya Alhamdulillah bisa buat Blogspot juga hehe. dan baru pada Sore ini Kang Fatur bisa terbitkan (bagi-bagi) pada kawan/sobat. Untuk lihat contohnya dibawah ini :
O.K Para sobat semua tiba saatnya kita ke tahap pemasangan karena waktu semakin petang aja.
Seperti Biasa
1. Sign in ke account blogger sobat
2. Pergi ke Layout | Page Elements tab untuk blog Sobat
3. Klik "Tambah Gadget" link yang muncul di sidebar tata letak Sobat untuk menambahkan "Tag Clud".
4. Sobat akan melihat jendela popup dengan semua jenis Gadgets yang dapat ditambahkan ke blog Sobat.
5. Klik pada "HTML / JavaScript" gadget
Kemudian paste script berikut : tapi ada baiknya para sobat paste dulu di Notepad untuk merubah terlebihdahulu
<script src="http://halotemplates.s3.amazonaws.com/wp-cumulus-example/swfobject.js" type="text/javascript"></script>
<div id="flashcontent" style="overflow: visible;"><embed quality="high" allowscriptaccess="always" flashvars="tcolor=0xffffff&mode=tags&distr=true&tspeed=100&tagcloud=<tags><a href='http://LINK SOBAT DISINI.COM/'style='12'>JUDUL LINK SOBAT DISINI</a><a href='http://LINK SOBAT DISINI.COM/'style='12'>JUDUL LINK SOBAT DISINI</a><a href='http://LINK SOBAT DISINI.COM/'style='12'>JUDUL LINK SOBAT DISINI</a><a href='http://LINK SOBAT DISINI.COM/'style='12'>JUDUL LINK SOBAT DISINI</a><a href='http://LINK SOBAT DISINI.COM/'style='12'>JUDUL LINK SOBAT DISINI</a><a href='http://LINK SOBAT DISINI.COM/'style='12'>JUDUL LINK SOBAT DISINI</a><a href='http://LINK SOBAT DISINI.COM/'style='12'>JUDUL LINK SOBAT DISINI</a><a href='http://LINK SOBAT DISINI.COM/'style='12'>JUDUL LINK SOBAT DISINI</a><a href='http://LINK SOBAT DISINI.COM/'style='12'>JUDUL LINK SOBAT DISINI</a><a href='http://LINK SOBAT DISINI.COM/'style='12'>JUDUL LINK SOBAT DISINI</a><a href='http://LINK SOBAT DISINI.COM/'style='12'>JUDUL LINK SOBAT DISINI</a><a href='http://LINK SOBAT DISINI.COM/'style='12'>JUDUL LINK SOBAT DISINI</a></tags>" type="application/x-shockwave-flash" height="300" src="http://halotemplates.s3.amazonaws.com/wp-cumulus-example/tagcloud.swf" id="tagcloud" bgcolor="#000000" width="300" name="tagcloud"></embed></div>
<script type="text/javascript"><br/>var so = new SWFObject("http://halotemplates.s3.amazonaws.com/wp-cumulus-example/tagcloud.swf", "tagcloud", "240", "300", "7", "#000000");<br/>// uncomment next line to enable transparency<br/>//so.addParam("wmode", "transparent");<br/>so.addVariable("tcolor", "0xffffff");<br/>so.addVariable("mode", "tags");<br/>so.addVariable("distr", "true");<br/>so.addVariable("tspeed", "100");<br/>so.addVariable("tagcloud");<br/>so.addParam("allowScriptAccess", "always");<br/>so.write("flashcontent");<br/></script>Tag Cloud by <a href="http://kangfatur.blogspot.com/" starget="new">Kang Fatur</a>
Cari kode seperti ini :
<a href='http://LINK SOBAT DISINI.COM/'style='12'>JUDUL LINK SOBAT DISINI</a>
Kemudian ganti kode yang berwarna Kuning dengan Link tujuan sobat lalu teks yang berwarna Merah ganti dengan Judul Link sobat yang akan ditampilkan.
Jika Tag Cloud Widget ini akan sobat sesuaikan baik itu warna Background, Warna Teks dan Width serta Hight nya sobat cari kode seperti dibawah ini :
1. Untuk warna Background cari kode bgcolor="#000000" kemudian ganti dengan kode warna yang diinginkan
2. Untuk warna teks cari kode tcolor="ffffff" emudian ganti dengan kode warna yang diinginkan
3. Untuk Lebar dan Tinggi cari kode height="300" dan width="300" ganti sesuai dengan keadaan template sobat,
Yaaa pokoknya atur aja deech O.K mungkin para sobat juga dah pada ngerti ya khan???
Setelah langkah demi langkah selesai klik Simpan dan lihat blog!!
Selamat mencoba!! semoga berhasil dan bermanfaat.
Rating: 4.5
Reviewer: Unknown
ItemReviewed: Cara Membuat Tag Cloud 3D

Rating: 4.5
Reviewer: Unknown
ItemReviewed: Twitter Style Load More Results with jQuery and Ajax.
Text Area adalah kotak aktif yang dapat digunakan untuk menempatkan teks atau kode atau script, untuk memudahkan dalam melakukan copy-paste (pengertian ala kadarnya, jika ada yang kurang tepat mohon pencerahannya).
Contoh text area standar:
Dan di bawah ini ada beberapa contoh text area cantik yang telah kang fatur modifikasi:
O iya, script cara membuatnya ada di dalam text area-nya ya tinggal di Copy Paste aja
Hehe gimana sooob dengan Teks Area Cantik di atas???? suka?, tertarik? silahkan dicoba, mudah mudahan bermanfaat bagi sobaat.
Rating: 4.5
Reviewer: Unknown
ItemReviewed: Cara Membuat Teks Area Cantik
Seperti biasa :
1. Login ke Blog Sobat
2. Klik Tab Tata Letak
3. Klik Tab Edit HTML
4. Beri tanda centang pada kotak kecil Expand Template Widget
cari kode ]]></b:skin> dan letakan kode CSS dibawah ini tepat di atas kode tersebut :
#slider {
background:url(http://i649.photobucket.com/albums/uu217/teaade/slide-1.png);
height: 254px;
overflow: hidden;
position: relative;
margin: 5px 0;
}
#mover {
width: auto;
position:absolute;
overflow:hidden;
}
.slide {
padding: 20px 0px;
width: 1000px;
float: left;
position: relative;
height:200px;
}
.slide h2 {
font-family:georgia, Helvetica, Sans-Serif;
font-size: 24px;
color: #ac0000;
padding:0px 0px 0px 30px;
margin:0px 0px;
width:500px;
overflow:hidden;
}
.slide h2 a:link, .slide h2 a:visited {
color:#fff;
background-color: transparent;
}
.slide h2 a:hover {
color: #ddd;
background-color: transparent;
}
span.slmet {
color: #ee0909;
font-size: 10px;
font-family:Tahoma, georgia, Helvetica, Sans-Serif;
line-height: 20px;
width: 500px;
padding:0px 0px 0px 30px;
margin:0px 0px;
text-transform:uppercase;
}
.slide p {
color: #999;
font-size: 12px;
font-family:georgia, Helvetica, Sans-Serif;
line-height: 20px;
width: 500px;
padding:0px 0px 0px 30px;
margin:0px 0px;
}
.slide img {
position: absolute;
top: 20px;
left: 577px;
background:#fff;
padding:10px 10px;
}
#slider-stopper {
position: absolute;
font-family: Georgia, Helvetica, Sans-Serif;
top: 113px;
right: 65px;
color: #AC0000;
padding: 3px 8px;
font-size: 14px;
text-transform: uppercase;
z-index: 1000;
}
Kemudian letakan kode javascript dibawah ini dibawah kode ]]></b:skin>
<script src='http://bloggerstyles.com/data/templates/000/Zinmag-Primus/js/jquery-1.2.6.min.js' type='text/javascript'/>
<script src='http://bloggerstyles.com/data/templates/000/Zinmag-Primus/js/slider.js' type='text/javascript'/>
<script type="text/javascript"><!--//--><![CDATA[//><!--
sfHover = function() {
var sfEls = document.getElementById("catmenu").getElementsByTagName("LI");
for (var i=0; i<sfEls.length; i++) {
sfEls[i].onmouseover=function() {
this.className+=" sfhover";
}
sfEls[i].onmouseout=function() {
this.className=this.className.replace(new RegExp(" sfhover\b"), "");
}
}
}
if (window.attachEvent) window.attachEvent("onload", sfHover);
//--><!]]></script>
Kemudian cari kode dibawah ini:
<div id='header-wrapper'>
..........
.........
</b:section>
Letakan kode dibawah ini dibawah kode diatas.
<!-- Casing -->
<div id='casing'>
<!-- Slider -->
<div id='slider'>
<div id='mover'>
<div class='slide'>
<h2><a href='http://kangfatur.blogspot.com/2009/11/membuat-buku-tamu-tersembunyi.html' target='new' title='CARA MEMBUAT BUKU TAMU TERSEMBUNYI'>CARA MEMBUAT BUKU TAMU TERSEMBUNYI</a></h2>
<span class='slmet'> Posted By Kang Fatur</span>
<p>Para sobat bloger, Kang Fatur nongol lagi nie setelah satu bulan lebih ga posting-posting yaa malum jadi orang susah akhirnya waktu buat postingpun ga ada karena sibuk masalah pribadi. Walaupun sibuk yaa alhamdullilah dihari minggu ini Kang Fatur bisa posting lagi untuk berbagi dengan sobat-sobat blogger [...}</p>
<img alt='' src='http://t0.gstatic.com/images?q=tbn:h-qkbait9Lx-lM:http://harsono81.files.wordpress.com/2009/03/notepad-logo.jpg'/>
</div>
<div class='slide'>
<h2><a href='http://ade-tea.blogspot.com/2009/08/pasang-tv-di-blog.html' target='new' title='PASANG TV DI BLOG'>PASANG TV DI BLOG</a></h2>
<span class='slmet'> Posted by Kang Fatur</span>
<p>Halo para sobat sobat bloger setelah dua minggu lebih kang fatur gak muncul karena kesibukan pribadi kini kang fatur hadir lagi dihadapan para sobat semua. Setelah dua minggu lebih kang fatur gak buka-buka blog pas buka lagi kang fatur mendapat permintaan dari sobat kurang lebih seperti ini "Kang gimana yaa cara memasang TV di sidebar ??" [...]</p>
<img alt='' src='http://t0.gstatic.com/images?q=tbn:tT-I7ykjNCYh1M:http://www.satcure.co.uk/tech/images/tv_set.jpg'/>
</div>
<div class='slide'>
<h2><a href='http://ujicobakangfatur.blogspot.com/2009/11/fitur-baru-dari-facebook.html' target='new' title='fITUR BARU DARI FACEBOOK'>fITUR BARU DARI FACEBOOK</a></h2>
<span class='slmet'> Posted by Kang Fatur</span>
<p>Beberapa hari yang lalu facebook sudah mengumumkan kepada penggunanya bahwa pada tanggal 13/6/2009 para pengguna facebook sudah dapat mulai menggunakan fitur baru dari facebook, yaitu mempersonalisasikan alamat profil facebook mereka.</p>
<img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwDrl5bLi4cd2WV4XpQjVR6wf8dD5iEpYwQ_tNFcjbxVEwNTsR4H310av2m7fuFZR_pEyol1X6Juvhi0ruVtd6dQiQy2Jnrw8KZbdTngmXEO1Fh-SMsj6ggSWft5Iz8VCpBr_q7G1Aiz8/s400/facebook-logonew.jpg'/>
</div>
<div class='slide'>
<h2><a href='http://tipsdantrikfatur.blogspot.com/2009/11/membuat-cloud-widget.html' title='MEMBUAT TAG CLOUD 3D'>MEMBUAT TAG CLOUD 3D</a></h2>
<span class='slmet'> Posted by KANG FATUR</span>
<p>Yeah! Tadi malam sedang mencari animasi "Tag Clouds" widget. Kang Fatur menemukan situs menarik oleh Roy Tanck's. Penulis telah menulis sebuah skrip yang sangat baik untuk menampilkan tag, kategori yang berputar dalam 3D animasi. Tapi Roy Tanck's telah menulis skrip ini hanya untuk Wordpress yang disebut[...]</p>
<img alt='' src='http://t3.gstatic.com/images?q=tbn:Q_Onq9MJJysReM:http://www.idratherbewriting.com/wp-content/uploads/2009/02/tagcloud-400x344.jpg'/>
</div>
<div class='slide'>
<h2><a href='ALAMAT POSTINGAN SOBAT DISINI' title='JUDUL POSTINGAN SOBAT DISINI'>POST-TITLE-HERE</a></h2>
<span class='slmet'> Posted by KANG FATUR</span>
<p>ISI POTONGAN POSTING DISINI</p>
<img alt='' src='ALAMAT GAMBAR SOBAT DISINI'/>
</div>
</div>
<!-- /Mover -->
</div>
<!-- /Slider -->
<div class='clear'/>
Sampai disini semua proses penyimpanan kode berakhir. Sekarang lihat saja hasilnya. Selamat mencoba....
1. Secara default, Background image pada slider diatas kemungkinan tidak sesuai dengan ukuran template sobat saat ini, jadi mau tidak mau harus memperkecil ukurannya atau sebaiknya buat saja gambar baru sesuai dengan ukuran dan lebar template sobat yang sekarang.
#slider { background:url(http://i649.photobucket.com/albums/uu217/teaade/slide-1.png); height: 254px; overflow: hidden; position: relative; margin: 5px 0; }
2. Setelah sobat selesai dan berhasil memasang semua kode di atas, contoh slider yang tampil hanya sebagai sample saja, jadi silahkan dihapus link, text dan gambar milik kang fatur dan ubahlah gambar, link dan kalimatnya sesuai kebutuhan para sobat.
<div class='slide'>
<h2><a href='http://kangfatur.blogspot.com/2009/11/membuat-buku-tamu-tersembunyi.html' target='new' title='CARA MEMBUAT BUKU TAMU TERSEMBUNYI'>CARA MEMBUAT BUKU TAMU TERSEMBUNYI</a></h2>
<span class='slmet'> Posted By Kang Fatur</span>
<p>Para sobat bloger, Kang Fatur nongol lagi nie setelah satu bulan lebih ga posting-posting yaa malum jadi orang susah akhirnya waktu buat postingpun ga ada karena sibuk masalah pribadi. Walaupun sibuk yaa alhamdullilah dihari minggu ini Kang Fatur bisa posting lagi untuk berbagi dengan sobat-sobat blogger [...}</p>
<img alt='' src='http://t0.gstatic.com/images?q=tbn:h-qkbait9Lx-lM:http://harsono81.files.wordpress.com/2009/03/notepad-logo.jpg'/>
</div>
3. Untuk mengatur letak text, gambar dan link bisa Sobat coba otak-atik sendiri pada kode CSS, terus terang setiap template tentu berbeda ukurannya, jadi kang fatur sendiripun gak tau harus gimana menjelaskan cara mengaturnya.
4. Jika sobat ingin menambah jumlah Slide. Sobat tinggal Copy aja kode berikut :
<div class='slide'>
<h2><a href='ALAMAT POSTINGAN SOBAT DISINI' title='JUDUL POSTINGAN SOBAT DISINI'>POST-TITLE-HERE</a></h2>
<span class='slmet'> Posted by KANG FATUR</span>
<p>ISI POTONGAN POSTING DISINI</p>
<img alt='' src='ALAMAT GAMBAR SOBAT DISINI'/>
</div>
5. Kemudian paste tepat di bawahnya atau diatas kode dibawah ini :
</div>
<!-- /Mover -->
Selamat Mencoba dan Semoga Berhasil
Rating: 4.5
Reviewer: Unknown
ItemReviewed: Slider Ala Zinmag Primus
These scripts helps you to improve your programming skills, download and experiment..

Rating: 4.5
Reviewer: Unknown
ItemReviewed: Top Free Clone Scripts
If you feel this site useful, I would appreciate if you can click here and give your vote for 9lessons Programming Blog 11th list Best Science and Technology.
Read more »
Rating: 4.5
Reviewer: Unknown
ItemReviewed: Please Vote for 9lessons in IndiBloggies

Rating: 4.5
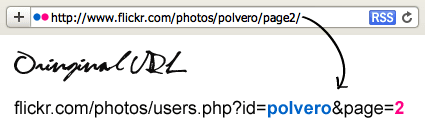
Reviewer: Unknown
ItemReviewed: Pretty URLs with .htaccess Rewriting Tips.
Untuk membuat kode tukeran link, kebanyakan para blogger menggunakan banner yang berukuran kecil atau di sebut juga dengan chiklet sebagai ciri khas dari blog masing-masing. Maka dari itu, saya akan mencoba mengulas pembahasan ini bermula dari pembuatan chiklet nya.
Untuk membuat sebuah chiklet, sobat bisa menggunakan berbagai software grafik & design semacam photoshop, corel, atau lain sebagainya. Tak hanya sebatas chiklet yang berupa gambar diam, sebuah animasi pun bisa di jadikan chiklet tukeran link, tentunya ini terserah kepada keahlian masing-masing dalam hal membuat chiklet.
Akan tetapi, bagi sobat yang belum bisa atau hanya sekedar malas untuk membuatnya karena memerlukan waktu yang cukup lama untuk berkreasi, sobat bisa menggunakan layanan berbagai situs pembuat chiklet. Salah satu situs yang menyediakan layanan ini adalah www.chicklette.net. Melalui situs ini sobat hanya perlu menentukan warna serta tulisan yang di inginkan, kemudian apabila sudah selesai, sobat tinggal save picture lalu menyimpannya dalam komputer sobat.
Itu tadi merupakan langkah pertama. langkah kedua adalah meng upload file chiklet tadi ke hosting untuk menyimpan gambar, boleh di blogger atau di hosting lain, untuk mengUpload gambar sobat tinggal Register aja disini GRATIS. Jika proses upload selesai, sobat tinggal mencatat atau mengcopy alamat URL gambar tersebut. Misal saya ambil contoh untuk chiklet blog ini adalah :
http://i634.photobucket.com/albums/uu61/adetea/banner.png
langkah selanjuatnya adalah membuat kode link dari alamat gambar tadi, contoh kodenya seperti ini :
<a href="http://blogsobat.blogspot.com" target="_blank"> <img src="http://disinialamatgambarsobat.gif" border="0" alt="Kolom blog tutorial "></a>
Nah itu tadi merupakan contoh link untuk membuat link ke blog ini, untuk ngelink ke blog sobat ya tinggal sesuaikan saja.
Apabila kode link sudah ada, langkah selanjutnya adalah membuat text area untuk menampung seluruh kode agar nanti bisa di copy oleh pengunjung yang mau nge link ke blog sobat, untuk cara membuat teks area kang fatur sudah posting disini.
Bagi bang Roni selamat mencoba mudah-mudahan bermanfaat.
Rating: 4.5
Reviewer: Unknown
ItemReviewed: Pasang Kode Tuker Link
Press Enter to Search - Google Future Advertising Plan.

Rating: 4.5
Reviewer: Unknown
ItemReviewed: Press Enter to Search - Google Future Advertising Plan.

Rating: 4.5
Reviewer: Unknown
ItemReviewed: Jquery Basics Series - 3
 Salam Sejahtera :Halo para sobat blogger kang fatur sore ini akan memposting yang berjudul "Jam dan Tanggal Mengikuti Mouse"seperti yang ada di blog kang fatur ini, Jam danTanggal ini pernah dipinta oleh sobat blogger yaitu "Irfan" demi sobat dan demi kemaslahatan para blogger akhirnya kang fatur pada sore ini meluangkan waktu untuk memposting. Sebelumnya Kang Fatur mohon maaf khususnya sama "Irfan" karena Kang Fatur baru sempat memposting ini. Memiliki sebuah Jam dengan sapuan detik dan Tanggal memutar disekitar dekat kursor mouse sobat dan selalu mengikuti kemana kursor pergi pasti para sobat senang bukan??? dan pemandangan halaman blog kitapun menjadi indah hehe. Bila sobat semua pingin tahu seperti apa? dibawah ini adalah contohnya :
Salam Sejahtera :Halo para sobat blogger kang fatur sore ini akan memposting yang berjudul "Jam dan Tanggal Mengikuti Mouse"seperti yang ada di blog kang fatur ini, Jam danTanggal ini pernah dipinta oleh sobat blogger yaitu "Irfan" demi sobat dan demi kemaslahatan para blogger akhirnya kang fatur pada sore ini meluangkan waktu untuk memposting. Sebelumnya Kang Fatur mohon maaf khususnya sama "Irfan" karena Kang Fatur baru sempat memposting ini. Memiliki sebuah Jam dengan sapuan detik dan Tanggal memutar disekitar dekat kursor mouse sobat dan selalu mengikuti kemana kursor pergi pasti para sobat senang bukan??? dan pemandangan halaman blog kitapun menjadi indah hehe. Bila sobat semua pingin tahu seperti apa? dibawah ini adalah contohnya :Silahkan grakkan mouse sobat
Langkah pertama cari kode ]]></b:skin> setelah ketemu paste kode dibawah ini diatas kode tersebut :
<style type="text/css">
<!--
/*Do not Alter these. Set for alignment*/
.css1{
position:absolute;top:0px;left:0px;
width:16px;height:16px;
font-family:Arial,sans-serif;
font-size:16px;
text-align:center;
font-weight:bold;
}
.css2{
position:absolute;top:0px;left:0px;
width:10px;height:10px;
font-family:Arial,sans-serif;
font-size:10px;
text-align:center;
}
//-->
</style>
Langkah Kedua : cari kode seperti ini </head> dan paste kode Script dibawah ini diatas kode yang berwarna merah tersebut
<script language="JavaScript">
<!-- Mouse Follow Clock from Rainbow Arch -->
<!-- This script and many more from : -->
<!-- http://rainbow.arch.scriptmania.com -->
<!-- Mouse Follow Clock from www.rainbow.arch.scriptmania.com
//Hide from older browsers
if (document.getElementById&&!document.layers){
// *** Clock colours
dCol='#00ff00'; //date colour.
fCol='#ffffff'; //face colour.
sCol='#ffffff'; //seconds colour.
mCol='#00ff00'; //minutes colour.
hCol='#00ff00'; //hours colour.
// *** Controls
del=0.6; //Follow mouse speed.
ref=40; //Run speed (timeout).
// Alter nothing below! Alignments will be lost!
var ieType=(typeof window.innerWidth != 'number');
var docComp=(document.compatMode);
var docMod=(docComp && docComp.indexOf("CSS") != -1);
var ieRef=(ieType && docMod)
?document.documentElement:document.body;
theDays=new Array("SUNDAY","MONDAY","TUESDAY","WEDNESDAY","THURSDAY","FRIDAY","SATURDAY");
theMonths=new Array("JANUARY","FEBRUARY","MARCH","APRIL","MAY","JUNE","JULY","AUGUST","SEPTEMBER","OCTOBER","NOVEMBER","DECEMBER");
date=new Date();
day=date.getDate();
year=date.getYear();
if (year < 2000) year=year+1900;
tmpdate=" "+theDays[date.getDay()]+" "+day+" "+theMonths[date.getMonth()]+" "+year;
D=tmpdate.split("");
N='3 4 5 6 7 8 9 10 11 12 1 2';
N=N.split(" ");
F=N.length;
H='...';
H=H.split("");
M='....';
M=M.split("");
S='.....';
S=S.split("");
siz=40;
eqf=360/F;
eqd=360/D.length;
han=siz/5.5;
ofy=-7;
ofx=-3;
ofst=70;
tmr=null;
vis=true;
mouseY=0;
mouseX=0;
dy=new Array();
dx=new Array();
zy=new Array();
zx=new Array();
tmps=new Array();
tmpm=new Array();
tmph=new Array();
tmpf=new Array();
tmpd=new Array();
var sum=parseInt(D.length+F+H.length+M.length+S.length)+1;
for (i=0; i < sum; i++){
dy[i]=0;
dx[i]=0;
zy[i]=0;
zx[i]=0;
}
algn=new Array();
for (i=0; i < D.length; i++){
algn[i]=(parseInt(D[i]) || D[i]==0)?10:9;
document.write('<div id="_date'+i+'" class="css2" style="font-size:'+algn[i]+'px;color:'+dCol+'">'+D[i]+'</div>');
tmpd[i]=document.getElementById("_date"+i).style;
}
for (i=0; i < F; i++){
document.write('<div id="_face'+i+'" class="css2" style="color:'+fCol+'">'+N[i]+'</div>');
tmpf[i]=document.getElementById("_face"+i).style;
}
for (i=0; i < H.length; i++){
document.write('<div id="_hours'+i+'" class="css1" style="color:'+hCol+'">'+H[i]+'</div>');
tmph[i]=document.getElementById("_hours"+i).style;
}
for (i=0; i < M.length; i++){
document.write('<div id="_minutes'+i+'" class="css1" style="color:'+mCol+'">'+M[i]+'</div>');
tmpm[i]=document.getElementById("_minutes"+i).style;
}
for (i=0; i < S.length; i++){
document.write('<div id="_seconds'+i+'" class="css1" style="color:'+sCol+'">'+S[i]+'</div>');
tmps[i]=document.getElementById("_seconds"+i).style;
}
function onoff(){
if (vis){
vis=false;
document.getElementById("control").value="Clock On";
}
else{
vis=true;
document.getElementById("control").value="Clock Off";
Delay();
}
kill();
}
function kill(){
if (vis)
document.onmousemove=mouse;
else
document.onmousemove=null;
}
function mouse(e){
var msy = (!ieType)?window.pageYOffset:0;
if (!e) e = window.event;
if (typeof e.pageY == 'number'){
mouseY = e.pageY + ofst - msy;
mouseX = e.pageX + ofst;
}
else{
mouseY = e.clientY + ofst - msy;
mouseX = e.clientX + ofst;
}
if (!vis) kill();
}
document.onmousemove=mouse;
function winDims(){
winH=(ieType)?ieRef.clientHeight:window.innerHeight;
winW=(ieType)?ieRef.clientWidth:window.innerWidth;
}
winDims();
window.onresize=new Function("winDims()");
function ClockAndAssign(){
time = new Date();
secs = time.getSeconds();
sec = Math.PI * (secs-15) / 30;
mins = time.getMinutes();
min = Math.PI * (mins-15) / 30;
hrs = time.getHours();
hr = Math.PI * (hrs-3) / 6 + Math.PI * parseInt(time.getMinutes()) / 360;
for (i=0; i < S.length; i++){
tmps[i].top=dy[D.length+F+H.length+M.length+i]+ofy+(i*han)*Math.sin(sec)+scrollY+"px";
tmps[i].left=dx[D.length+F+H.length+M.length+i]+ofx+(i*han)*Math.cos(sec)+"px";
}
for (i=0; i < M.length; i++){
tmpm[i].top=dy[D.length+F+H.length+i]+ofy+(i*han)*Math.sin(min)+scrollY+"px";
tmpm[i].left=dx[D.length+F+H.length+i]+ofx+(i*han)*Math.cos(min)+"px";
}
for (i=0; i < H.length; i++){
tmph[i].top=dy[D.length+F+i]+ofy+(i*han)*Math.sin(hr)+scrollY+"px";
tmph[i].left=dx[D.length+F+i]+ofx+(i*han)*Math.cos(hr)+"px";
}
for (i=0; i < F; i++){
tmpf[i].top=dy[D.length+i]+siz*Math.sin(i*eqf*Math.PI/180)+scrollY+"px";
tmpf[i].left=dx[D.length+i]+siz*Math.cos(i*eqf*Math.PI/180)+"px";
}
for (i=0; i < D.length; i++){
tmpd[i].top=dy[i]+siz*1.5*Math.sin(-sec+i*eqd*Math.PI/180)+scrollY+"px";
tmpd[i].left=dx[i]+siz*1.5*Math.cos(-sec+i*eqd*Math.PI/180)+"px";
}
if (!vis)clearTimeout(tmr);
}
buffW=(ieType)?80:90;
function Delay(){
scrollY=(ieType)?ieRef.scrollTop:window.pageYOffset;
if (!vis){
dy[0]=-100;
dx[0]=-100;
}
else{
zy[0]=Math.round(dy[0]+=((mouseY)-dy[0])*del);
zx[0]=Math.round(dx[0]+=((mouseX)-dx[0])*del);
}
for (i=1; i < sum; i++){
if (!vis){
dy[i]=-100;
dx[i]=-100;
}
else{
zy[i]=Math.round(dy[i]+=(zy[i-1]-dy[i])*del);
zx[i]=Math.round(dx[i]+=(zx[i-1]-dx[i])*del);
}
if (dy[i-1] >= winH-80) dy[i-1]=winH-80;
if (dx[i-1] >= winW-buffW) dx[i-1]=winW-buffW;
}
tmr=setTimeout('Delay()',ref);
ClockAndAssign();
}
window.onload=Delay;
}
//-->
</script>
Setelah selesai jangan lupa simpan template sobat,
Langkah terakhir yaitu pergi ke Elemen Laman lalu klik Tambah Gadget HTML/JavaScript Tambah lalu paste Script dibawah ini, scrip ini yaitu berfungsi sebagai ON/OF kursor Jam dan Tanggal kita, setelah selesai simpan Lihat Blog.
<script type="text/javascript">
<!-- Mouse Clock Button
//Hide from older browsers
if (document.getElementById&&!document.layers){
document.write('<input type="button" id="control" value="Clock Off" onClick="this.blur();onoff()">');
}
//-->
</script>
Bila semua cara tersebut tidak berhasil, ya karena kang fatur juga sering mengalami hal tersebut mungkin karena template sobat tidak memberikan ijin alias tidak cocok dengan Template sobat, untuk itu coba para sobat lakukan langkah berikut:
Pada halaman tata letak Eleman Laman klik Tambah Gadget HTML/JavaScript kemudian paste Kode Script di bawah ini lalu simpan :
<style type="text/css">
<!--
/*Do not Alter these. Set for alignment*/
.css1{
position:absolute;top:0px;left:0px;
width:16px;height:16px;
font-family:Arial,sans-serif;
font-size:16px;
text-align:center;
font-weight:bold;
}
.css2{
position:absolute;top:0px;left:0px;
width:10px;height:10px;
font-family:Arial,sans-serif;
font-size:10px;
text-align:center;
}
//-->
</style>
<script language="JavaScript">
<!-- Mouse Follow Clock from Rainbow Arch -->
<!-- This script and many more from : -->
<!-- http://rainbow.arch.scriptmania.com -->
<!-- Mouse Follow Clock from www.rainbow.arch.scriptmania.com
//Hide from older browsers
if (document.getElementById&&!document.layers){
// *** Clock colours
dCol='#00ff00'; //date colour.
fCol='#ffffff'; //face colour.
sCol='#ffffff'; //seconds colour.
mCol='#00ff00'; //minutes colour.
hCol='#00ff00'; //hours colour.
// *** Controls
del=0.6; //Follow mouse speed.
ref=40; //Run speed (timeout).
// Alter nothing below! Alignments will be lost!
var ieType=(typeof window.innerWidth != 'number');
var docComp=(document.compatMode);
var docMod=(docComp && docComp.indexOf("CSS") != -1);
var ieRef=(ieType && docMod)
?document.documentElement:document.body;
theDays=new Array("SUNDAY","MONDAY","TUESDAY","WEDNESDAY","THURSDAY","FRIDAY","SATURDAY");
theMonths=new Array("JANUARY","FEBRUARY","MARCH","APRIL","MAY","JUNE","JULY","AUGUST","SEPTEMBER","OCTOBER","NOVEMBER","DECEMBER");
date=new Date();
day=date.getDate();
year=date.getYear();
if (year < 2000) year=year+1900;
tmpdate=" "+theDays[date.getDay()]+" "+day+" "+theMonths[date.getMonth()]+" "+year;
D=tmpdate.split("");
N='3 4 5 6 7 8 9 10 11 12 1 2';
N=N.split(" ");
F=N.length;
H='...';
H=H.split("");
M='....';
M=M.split("");
S='.....';
S=S.split("");
siz=40;
eqf=360/F;
eqd=360/D.length;
han=siz/5.5;
ofy=-7;
ofx=-3;
ofst=70;
tmr=null;
vis=true;
mouseY=0;
mouseX=0;
dy=new Array();
dx=new Array();
zy=new Array();
zx=new Array();
tmps=new Array();
tmpm=new Array();
tmph=new Array();
tmpf=new Array();
tmpd=new Array();
var sum=parseInt(D.length+F+H.length+M.length+S.length)+1;
for (i=0; i < sum; i++){
dy[i]=0;
dx[i]=0;
zy[i]=0;
zx[i]=0;
}
algn=new Array();
for (i=0; i < D.length; i++){
algn[i]=(parseInt(D[i]) || D[i]==0)?10:9;
document.write('<div id="_date'+i+'" class="css2" style="font-size:'+algn[i]+'px;color:'+dCol+'">'+D[i]+'</div>');
tmpd[i]=document.getElementById("_date"+i).style;
}
for (i=0; i < F; i++){
document.write('<div id="_face'+i+'" class="css2" style="color:'+fCol+'">'+N[i]+'</div>');
tmpf[i]=document.getElementById("_face"+i).style;
}
for (i=0; i < H.length; i++){
document.write('<div id="_hours'+i+'" class="css1" style="color:'+hCol+'">'+H[i]+'</div>');
tmph[i]=document.getElementById("_hours"+i).style;
}
for (i=0; i < M.length; i++){
document.write('<div id="_minutes'+i+'" class="css1" style="color:'+mCol+'">'+M[i]+'</div>');
tmpm[i]=document.getElementById("_minutes"+i).style;
}
for (i=0; i < S.length; i++){
document.write('<div id="_seconds'+i+'" class="css1" style="color:'+sCol+'">'+S[i]+'</div>');
tmps[i]=document.getElementById("_seconds"+i).style;
}
function onoff(){
if (vis){
vis=false;
document.getElementById("control").value="Clock On";
}
else{
vis=true;
document.getElementById("control").value="Clock Off";
Delay();
}
kill();
}
function kill(){
if (vis)
document.onmousemove=mouse;
else
document.onmousemove=null;
}
function mouse(e){
var msy = (!ieType)?window.pageYOffset:0;
if (!e) e = window.event;
if (typeof e.pageY == 'number'){
mouseY = e.pageY + ofst - msy;
mouseX = e.pageX + ofst;
}
else{
mouseY = e.clientY + ofst - msy;
mouseX = e.clientX + ofst;
}
if (!vis) kill();
}
document.onmousemove=mouse;
function winDims(){
winH=(ieType)?ieRef.clientHeight:window.innerHeight;
winW=(ieType)?ieRef.clientWidth:window.innerWidth;
}
winDims();
window.onresize=new Function("winDims()");
function ClockAndAssign(){
time = new Date();
secs = time.getSeconds();
sec = Math.PI * (secs-15) / 30;
mins = time.getMinutes();
min = Math.PI * (mins-15) / 30;
hrs = time.getHours();
hr = Math.PI * (hrs-3) / 6 + Math.PI * parseInt(time.getMinutes()) / 360;
for (i=0; i < S.length; i++){
tmps[i].top=dy[D.length+F+H.length+M.length+i]+ofy+(i*han)*Math.sin(sec)+scrollY+"px";
tmps[i].left=dx[D.length+F+H.length+M.length+i]+ofx+(i*han)*Math.cos(sec)+"px";
}
for (i=0; i < M.length; i++){
tmpm[i].top=dy[D.length+F+H.length+i]+ofy+(i*han)*Math.sin(min)+scrollY+"px";
tmpm[i].left=dx[D.length+F+H.length+i]+ofx+(i*han)*Math.cos(min)+"px";
}
for (i=0; i < H.length; i++){
tmph[i].top=dy[D.length+F+i]+ofy+(i*han)*Math.sin(hr)+scrollY+"px";
tmph[i].left=dx[D.length+F+i]+ofx+(i*han)*Math.cos(hr)+"px";
}
for (i=0; i < F; i++){
tmpf[i].top=dy[D.length+i]+siz*Math.sin(i*eqf*Math.PI/180)+scrollY+"px";
tmpf[i].left=dx[D.length+i]+siz*Math.cos(i*eqf*Math.PI/180)+"px";
}
for (i=0; i < D.length; i++){
tmpd[i].top=dy[i]+siz*1.5*Math.sin(-sec+i*eqd*Math.PI/180)+scrollY+"px";
tmpd[i].left=dx[i]+siz*1.5*Math.cos(-sec+i*eqd*Math.PI/180)+"px";
}
if (!vis)clearTimeout(tmr);
}
buffW=(ieType)?80:90;
function Delay(){
scrollY=(ieType)?ieRef.scrollTop:window.pageYOffset;
if (!vis){
dy[0]=-100;
dx[0]=-100;
}
else{
zy[0]=Math.round(dy[0]+=((mouseY)-dy[0])*del);
zx[0]=Math.round(dx[0]+=((mouseX)-dx[0])*del);
}
for (i=1; i < sum; i++){
if (!vis){
dy[i]=-100;
dx[i]=-100;
}
else{
zy[i]=Math.round(dy[i]+=(zy[i-1]-dy[i])*del);
zx[i]=Math.round(dx[i]+=(zx[i-1]-dx[i])*del);
}
if (dy[i-1] >= winH-80) dy[i-1]=winH-80;
if (dx[i-1] >= winW-buffW) dx[i-1]=winW-buffW;
}
tmr=setTimeout('Delay()',ref);
ClockAndAssign();
}
window.onload=Delay;
}
//-->
</script>
Selamat mencoba, dan semoga bermanfaat??
Rating: 4.5
Reviewer: Unknown
ItemReviewed: Jam dan Tanggal Mengikuti Mouse
Elliott Kember - Awesome Developer

Rating: 4.5
Reviewer: Unknown
ItemReviewed: Elliott Kember - Awesome Developer
Mungkin trik ini sudah banyak para sobat yang tahu, tapi karena saya hanyalah pemain baru dalam design website, wajar rasanya saya meluangkan waktu untuk bisa berbagi untuk para sobat sekalian yang mungkin juga baru di dunia website ini. Dan untuk senior-senior design website yang membaca postingan ini, mohon beri masukkan kepada kami yang baru belajar dan pingin belajar.
Oke, kita kembali lagi ke cursor yang kita ganti, silahkan ikuti langkah-langkah berikut ini :
1. Login ke Blog
2. Klik Tab Tata Letak
3. Klik Tab Edit HTML
4. Beri tanda centang pada kotak kecil Expand Template Widget
5. Silahkan anda cari di dalam template anda kode body {
6. Persis setelah kode tersebut, pastekan script di bawah ini
cursor: url("http://bohongan_doang.gif"), default;
7. Silahkan anda ganti tulisan yang berwarna merah dengan alamat URL gambar pilihan anda
8. Untuk mendapatkan alamat URL tersebut, silahkan surfing di sini [ cursors.funutilities ]
9. Cara mendapatkan URLnya, silahkan anda klik kanan pada cursor yang anda inginkan, kemudian klik Properties, kemudian copy alamat URL yang ditampilkan pada baris Location
10. Klik Pratinjau untuk melihat hasil kerja anda
11. Klik Simpan Template jika sudah sesuai dengan keinginan anda
12. Selesai
Selamat mencoba, semoga bermanfaat
Rating: 4.5
Reviewer: Unknown
ItemReviewed: Mengganti Penampilan Cursor Lebih Menarik
Facebook Style Wall Post Application with jQuery and Ajax.

Rating: 4.5
Reviewer: Unknown
ItemReviewed: Facebook Style Wall Post Application with jQuery and Ajax.
Siapa tidak kenal dengan search engine Google, Yahoo, AOL dam MSN, 4 search engine inilah yang harus anda focuskan dalam promosi blog anda, jika anda melihat statistik pada gambar diatas tentu ada bisa menyimpulkan sendiri yang mana search engine yang harus ada opitmalkan, di sini ini saya tidak menjelaskan secara rinci bagaimana mengoptimalkannya tapi anda akan memahami bagaimana cara melakukan promosi dengan mendaftarkan blog anda ke search engine Google, Yahoo dan MSN.
Cara Daftar ke Google:
 Google bisa dikatakan sebagai Rajanya search Engine, saya sangat menyarankan untuk mendaftarkan pertama kali blog anda di search engine ini.
Google bisa dikatakan sebagai Rajanya search Engine, saya sangat menyarankan untuk mendaftarkan pertama kali blog anda di search engine ini.
Caranya Klik http://www.google.com/addurl/ Kemudian pada formulir pendaftaran Masukan Alamat Blog pada URL dan beri komentar sesuai dengan tema blog anda.
Cara Daftar ke Yahoo:
 Yahoo sebagai search engine kedua yang banyak digunakan, untuk mendaftarkan Blog anda ke Yahoo ikuti langkahnya sebagai berikut. Sebelum anda mendaftar di Yahoo pastikan anda sudah memiliki account Yahoo, jika anda sudak memilikinya anda tinggal klik https://siteexplorer.search.yahoo.com/submit kemudian pada kotak isian pertama silahkan memasukan alamat blog anda,
Yahoo sebagai search engine kedua yang banyak digunakan, untuk mendaftarkan Blog anda ke Yahoo ikuti langkahnya sebagai berikut. Sebelum anda mendaftar di Yahoo pastikan anda sudah memiliki account Yahoo, jika anda sudak memilikinya anda tinggal klik https://siteexplorer.search.yahoo.com/submit kemudian pada kotak isian pertama silahkan memasukan alamat blog anda,
Contoh : http://www.namablog.blogspot.com atau
http://www.namablogana.wordpress.com.
Untuk pilihan kedua anda diminta memasukan alamat feed anda
Contoh :Http://www.namablogana.blogspot.com/atom.xml atau
http://www.namablogana.wordpress.com/rss.xml
kemudian tekan tombol submit.
Cara daftar ke MSN :

Dalam statistik Search Engine, MSN milik Microsoft ini termasuk banyak digunakan jadi sebisanya blog anda juga harus terdaftar di SE ini.
Caranya: klik http://search.msn.com/docs/submit.aspx?FORM=WSDD2 kemudian anda diminta memasukan kode verifikasi dan memasukan alamat blog anda.
Semoga cepat terindex di search engine diatas
Rating: 4.5
Reviewer: Unknown
ItemReviewed: Cepat terindex di Google Yahoo dan MSN
Kali ini Kang Fatur mao berbagi dengan sobat yaitu membuat Buku Tamu Tersembunyi hehe aneh yaa?? sebetulnya widget ini sudah banyak para blogger lain yang bikin tapi demi para pengunjung blog Kang Fatur, yaa Kang Fatur sediakan disini dan mudah-mudahan bermanfaat di hati para sobat.
Gak usah panjang lebar lagi tiba saatnya kita ke langkah-langkah pembuatan :
1. Seperti biasa Masuk ke account Blogger sobat, pilih "Layout" kemudian "Page Elements",
2. Klik "Add a Gadget" (yang mana aja oke), kemudian pilih "HTML/JavaScript",
3. Copy-paste kode di bawah ini:
<style type="text/css">
#gb{
position:fixed;
top:50px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:100px;
width:30px;
float:left;
cursor:pointer;
background:url('http://lh4.ggpht.com/_jn57XA2jLxY/SmCHl1YEsxI/AAAAAAAAAXQ/HshHClEVcvY/tabs.png') no-repeat;
}
.gbcontent{
float:left;
border:2px solid #A5BD51;
background:#F5F5F5;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
<!-- Ganti ini dengan kode buku tamu sobat -->
<br/>
Mau punya buku tamu seperti ini?<br/>
Klik di
<a href="http://ade-tea.blogspot.com/2009/11/membuat-buku-tamu-tersembunyi.html">
sini (Blog KangFatur)
</a>
<div style="text-align:right">
<a href="javascript:showHideGB()">
[tutup]
</a>
</div>
</div>
</div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (30-gb.offsetWidth).toString() + "px";
</script>
4. Pada kode di atas, cari kode <!-- Ganti ini dengan kode buku tamu sobat --> dan ganti kode tersebut dengan kode buku tamu yang sobat dapatkan dari situsnya,
5. Sobat juga bisa atur posisinya. Ubah aja nilai atribut top-nya. Kalau mau lebih ke atas dikit, ubah jadi 30px atau 20px, terserah sobat deeh hehe.
6. Border dan Backgrounnya juga bisa sobat ubah ubah O.K
7. Selamat mencoba!
Rating: 4.5
Reviewer: Unknown
ItemReviewed: Membuat Buku Tamu Tersembunyi

Rating: 4.5
Reviewer: Unknown
ItemReviewed: Jquery Basics Series - 2
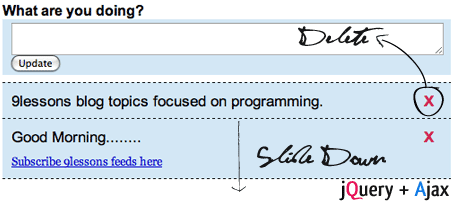
Live Update and Delete Records with Animation Effect using Jquery and Ajax.
Take a look at Twitter and Facebook style application live demo

Rating: 4.5
Reviewer: Unknown
ItemReviewed: Live Update and Delete Records with Animation Effect using Jquery and Ajax.
 Sejarah Virus Komputer
Sejarah Virus KomputerBerikut adalah sekilas sejarah mengenai virus komputer [5].
1981 Virus �in the wild� pertama ditemukan. Virus yang bernama Elk Cloner ini menyebar
melalui floppy disk pada komputer Apple II.
1983 Fred Cohen dalam paper-nya yang berjudul �Computer Viruses � Theory and
Experiments� memberikan definisi pertama mengenai virus komputer dan
memaparkan eksperimen yang telah dilakukannya untuk membuktikan konsep dari
sebuah virus komputer. Bersama dengan Len Adelman, ia menciptakan sebuah
contoh virus pada komputer VAX 11/750 dengan sistem operasi Unix.
Virus Komputer: Sejarah dan Perkembangannnya
2
1986 Sepasang kakak adik dari Pakistan, Basit dan Amjad, menciptakan sebuah boot
sector virus pertama yang diberi nama Brain. Brain sering kali disebut sebagai virus
komputer pertama di dunia.
PC-based Trojan pertama diciptakan dalam bentuk program shareware yang diberi
nama PC-Write.
Dalam beberapa laporan disebutkan bahwa file virus pertama, Virdem, juga
ditemukan pada tahun yang sama. Virdem diciptakan oleh Ralf Burger.
1987 Virus-virus file infector seperti Leigh mulai bermunculan, kebanyakan menyerang
file COM seperti COMMAND.COM. Pada tahun yang sama muncul virus penyerang
file-file EXE pertama, Suriv 01 dan 02 serta Jerusalem.
Mainframe IBM mengalami serangan worm IBM Christmas Worm dengan
kecepatan replikasi setengah juta kopi per jam.
1988 Virus pertama yang menyerang komputer Macintosh, MacMag dan Scores, muncul.
Pada tahun yang sama didirikan CERT (Computer Emergency Response Team)
oleh DARPA dengan tujuan awalnya untuk mengatasi serangan Morris Worm yang
diciptakan oleh Robert Morris.
1989 AIDS Trojan muncul sebagai trojan yang menggunakan samaran sebagai AIDS
information program. Ketika dijalankan trojan ini akan mengenkripsi hard drive dan
meminta pembayaran untuk kunci dekripsinya.
1990 Virus Exchange Factory (VX) BBS yang merupakan forum diskusi online para
pencipta virus didirikan di Bulgaria.
Mark Ludwig menulis buku �The Little Black Book of Computer Viruses� yang berisi
cara-cara untuk menciptakan berbagai jenis virus komputer.
1991 Virus polymorphic pertama, Tequila, muncul di Swiss. Virus ini dapat mengubah
dirinya untuk menghindari deteksi.
1992 Kehadiran virus Michaelangelo yang menjadi ancaman bagi seluruh dunia, namun
demikian kerusakan yang ditimbulkan pada akhirnya tidak terlalu hebat.
Kemuculan beberapa tool yang dapat digunakan untuk menciptakan virus seperti
Dark Avenger Mutation Engine (DAME) yang dapat mengubah virus apa pun
menjadi virus polymorphic, dan Virus Creation Lab (VCL) yang merupakan kit
pertama yang dapat digunakan untuk menciptakan virus (lihat Gambar 1.1).
1995 Para hacker dengan nama �Internet Liberation Front� melakukan banyak serangan
pada hari Thanksgiving. Beberapa badan yang menjadi korban serangan ini adalah
Griffith Air Force Base, Korean Atomic Research Institute, NASA, GE, IBM, dll. Virus
macro pertama yang menyerang aplikasi Microsoft Word, Concept, dikembangkan.
Virus Komputer: Sejarah dan Perkembangannnya
3
Gambar 1.1 Tampilan Virus Creation Lab (VCL).
1996 Kemunculan virus Boza yang didesain khusus untuk menyerang file-file Windows
95, virus Laroux yang merupakan virus penyerang Microsoft Excel pertama, virus
Staog yang merupakan virus Linux pertama.
1998 Kemunculan virus Java pertama, Strange Brew.
Back Orifice merupakan trojan pertama yang dapat digunakan sebagai tool untuk
mengambil alih kendali komputer remote melalui Internet.
Pada tahun ini, virus-virus macro lainnya bermunculan.
1999 Kemunculan virus Melissa yang merupakan kombinasi antara virus macro yang
menyerang aplikasi Microsoft Word dan worm yang menggunakan address book
pada aplikasi Microsoft Outlook dan Oulook Express untuk mengirimkan dirinya
sendiri melalui email.
Virus Corner merupakan virus pertama menyerang file-file aplikasi MS Project.
Virus Tristate merupakan virus macro yang bersifat multi-program menyerang
aplikasi Microsoft Word, Excel, dan PowerPoint.
Bubbleboy merupakan worm pertama yang dapat aktif hanya dengan membuka
email melalui aplikasi Microsoft Outlook tanpa memerlukan attachment.
2000 Serangan Distributed Denial of Service (DDoS) pertama membuat kerusakan pada
situs-situs besar seperti Yahoo!, Amazon.com, dan lain-lain.
Love Letter merupakan worm dengan kecepatan menyebar tertinggi pada saat itu
yang menyebabkan kerusakan pada banyak sistem email di seluruh dunia.
Liberty Crack yang merupakan worm pertama untuk peralatan PDA.
2001 Gnuman (Mandragore) merupakan worm pertama yang menyerang jaringan
komunikasi peer to peer. Worm ini menyamarkan diri dalam bentuk file MP3 yang
dapat di download.
Kemunculan virus yang didesain untuk menyerang baik sistem operasi Windows
maupun Linux, seperti Winux atau Lindose.
Virus LogoLogic-A menyebar melalui aplikasi MIRC dan e-mail.
2002 Virus LFM-926 merupakan virus pertama yang menyerang file-file aplikasi
Shockwave Flash.
Donut merupakan worm pertama yang menyerang .NET services.
SQLSpider merupakan worm yang menyerang aplikasi yang menggunakan
teknologi Microsoft SQL Server
1.3 Klasifikasi Virus Komputer
Virus komputer dan program lain yang membahayakan sistem komputer dapat
diklsifikasikan ke dalam beberapa kelompok menurut bagaimana cara mereka untuk
menjangkiti (infect) sebuah sistem komputer, bagian dari sistem komputer yang mereka
jangkiti, atau kelakuan (behaviour) yang dimiliki oleh mereka. Namun pada dasarnya definisi
dan klasifikasi mengenai kode-kode program berbahaya ini masih rancu dan menjadi
kontroversi bagi banyak orang bahkan bagi orang yang memang mendalami bidang
komputer.
Berikut adalah contoh klasifikasi dari berbagai jenis harmful program [3]:
?? Malware: merupakan singkatan dari malicious software, merujuk pada program yang
dibuat dengan tujuan membahayakan atau menyerang sebuah sistem komputer.
Terdiri atas virus komputer (computer viruses), computer worms, trojan horses, joke
programs dan malicious toolkits.
?? Computer virus: merujuk pada program yang memiliki kemampuan untuk bereplikasi
dengan sendirinya.
?? Computer worm: merujuk pada program independen yang memiliki kemampuan
untuk bereplikasi dengan sendirinya. Indepen di sini memiliki makna bahwa worm
tidak memiliki host program sebagaimana virus, untuk ditumpangi. Sering kali worm
dikelompokan sebagai sub-kelas dari virus komputer.
?? Trojan horse: merujuk pada program independen yang dapat mempunyai fungsi yang
tampaknya berguna, dan ketika dieksekusi, tanpa sepengetahuan pengguna, juga
melaksanakan fungsi-fungsi yang bersifat destruktif.
?? Malicious toolkits: merujuk pada program yang didesain untuk membantu
menciptakan program-program yang dapat membahyakan sebuah sistem komputer.
Contoh dari program jenis ini adalah tool pembuat virus dan program yang dibuat
untuk membantu proses hacking.
?? Joke program: merujuk pada program yang meniru operasi-operasi yang dapat
membahayakan sistem komputer, namun sebenarnya dibuat untuk tujuan lelucon
dan tidak mengandung operasi berbahaya apapun. (Leo Hendrawan, ITB, 2004)
Rating: 4.5
Reviewer: Unknown
ItemReviewed: Sejarah Virus Komputer