Archive for Juni 2009
Halo para sobat kang fatur, yang pada alim alim ada berita hangat nie buat para sobat sekalian yaitu Kursor Bermesraan dengan Teks kaya gambar yang di samping tuuuch, nempel terus kaya perangko hehehe (berpacaran kali)
O.K para sobat kenapa kang fatur ambil judul seperti itu ya mungkin karena judul-judulnya sudah abis di pake ama sobat-sobat yang lain. lagi pula kang patur sengaja ambil judul seperti ini mungkin agar timbul rasa penasaran di hati para sobat dan penasarn ingin mencobanya (supaya nempel terus di blognya kang fatur gitu loooch).
O.K para sobat maksud dari judul postingan kang fatur kali ini yaitu : Kemanapun kursor kita (para sobat) gerakan, maka selalu ada teks yang dengan mesra mengikutinya baik ke atas, ke bawah maupun ke samping seperti yang berada di bawah ini :
Silahkan gerakan Mouse Sobat
Gimana? Apakah para sobat ingin memasangnya??? O.K kalau para sobat berminat ingin memasangnya kang fatur mau langsung aja ke langkah-langkahnya :
- Seperti biasa sign ke Blogger.
- Pilih Tata Letak, Edit HTML, HTML/JavaScript.
- Copy seluruh kode dibawah ini dan paste pada kolom yang tersedia.
- Klik Tombol Simpan.
- Selesai.
<style type="text/css">
/* Circle Text Styles */
#outerCircleText {
/* Optional - DO NOT SET FONT-SIZE HERE, SET IT IN THE SCRIPT */
font-style: italic;
font-weight: bold;
font-family: 'comic sans ms', verdana, arial;
color: #000;
/* End Optional */
/* Start Required - Do Not Edit */
position: absolute;top: 0;left: 0;z-index: 3000;cursor: default;}
#outerCircleText div {position: relative;}
#outerCircleText div div {position: absolute;top: 0;left: 0;text-align: center;}
/* End Required */
/* End Circle Text Styles */
</style>
<script type="text/javascript">
/* Circling text trail- Tim Tilton
Website: http://www.tempermedia.com/
Visit: http://www.dynamicdrive.com/ for Original Source and tons of scripts
Modified Here for more flexibility and modern browser support
Modifications as first seen in http://www.dynamicdrive.com/forums/
username:jscheuer1 - This notice must remain for legal use
*/
;(function(){
// Your message here (QUOTED STRING)
var msg = "KANG FATUR TEA";
/* THE REST OF THE EDITABLE VALUES BELOW ARE ALL UNQUOTED NUMBERS */
// Set font's style size for calculating dimensions
// Set to number of desired pixels font size (decimal and negative numbers not allowed)
var size = 24;
// Set both to 1 for plain circle, set one of them to 2 for oval
// Other numbers & decimals can have interesting effects, keep these low (0 to 3)
var circleY = 0.75; var circleX = 2;
// The larger this divisor, the smaller the spaces between letters
// (decimals allowed, not negative numbers)
var letter_spacing = 5;
// The larger this multiplier, the bigger the circle/oval
// (decimals allowed, not negative numbers, some rounding is applied)
var diameter = 10;
// Rotation speed, set it negative if you want it to spin clockwise (decimals allowed)
var rotation = 0.4;
// This is not the rotation speed, its the reaction speed, keep low!
// Set this to 1 or a decimal less than one (decimals allowed, not negative numbers)
var speed = 0.3;
////////////////////// Stop Editing //////////////////////
if (!window.addEventListener && !window.attachEvent || !document.createElement) return;
msg = msg.split('');
var n = msg.length - 1, a = Math.round(size * diameter * 0.208333), currStep = 20,
ymouse = a * circleY + 20, xmouse = a * circleX + 20, y = [], x = [], Y = [], X = [],
o = document.createElement('div'), oi = document.createElement('div'),
b = document.compatMode && document.compatMode != "BackCompat"? document.documentElement : document.body,
mouse = function(e){
e = e || window.event;
ymouse = !isNaN(e.pageY)? e.pageY : e.clientY; // y-position
xmouse = !isNaN(e.pageX)? e.pageX : e.clientX; // x-position
},
makecircle = function(){ // rotation/positioning
if(init.nopy){
o.style.top = (b || document.body).scrollTop + 'px';
o.style.left = (b || document.body).scrollLeft + 'px';
};
currStep -= rotation;
for (var d, i = n; i > -1; --i){ // makes the circle
d = document.getElementById('iemsg' + i).style;
d.top = Math.round(y[i] + a * Math.sin((currStep + i) / letter_spacing) * circleY - 15) + 'px';
d.left = Math.round(x[i] + a * Math.cos((currStep + i) / letter_spacing) * circleX) + 'px';
};
},
drag = function(){ // makes the resistance
y[0] = Y[0] += (ymouse - Y[0]) * speed;
x[0] = X[0] += (xmouse - 20 - X[0]) * speed;
for (var i = n; i > 0; --i){
y[i] = Y[i] += (y[i-1] - Y[i]) * speed;
x[i] = X[i] += (x[i-1] - X[i]) * speed;
};
makecircle();
},
init = function(){ // appends message divs, & sets initial values for positioning arrays
if(!isNaN(window.pageYOffset)){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
} else init.nopy = true;
for (var d, i = n; i > -1; --i){
d = document.createElement('div'); d.id = 'iemsg' + i;
d.style.height = d.style.width = a + 'px';
d.appendChild(document.createTextNode(msg[i]));
oi.appendChild(d); y[i] = x[i] = Y[i] = X[i] = 0;
};
o.appendChild(oi); document.body.appendChild(o);
setInterval(drag, 25);
},
ascroll = function(){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
window.removeEventListener('scroll', ascroll, false);
};
o.id = 'outerCircleText'; o.style.fontSize = size + 'px';
if (window.addEventListener){
window.addEventListener('load', init, false);
document.addEventListener('mouseover', mouse, false);
document.addEventListener('mousemove', mouse, false);
if (/Apple/.test(navigator.vendor))
window.addEventListener('scroll', ascroll, false);
}
else if (window.attachEvent){
window.attachEvent('onload', init);
document.attachEvent('onmousemove', mouse);
};
})();
</script>
Tulisan yang berwarna mera silahkan para sobat ganti dengan nama sobat atau apa saja yang para sobat inginkan dan yang berwarna kuning sobat ganti dengan warna yang para sobat inginkan untuk kode warna silahkan klik disini.
Jika langkah langkah sudah selesai silahkan ekarang lihat hasilnya!! Gampang juga kan?? semoga bermanfaat bagi sobat. jangan lupa komentarnya.
Rating: 4.5
Reviewer: Unknown
ItemReviewed: Kursor Bermesraan Dengan Teks
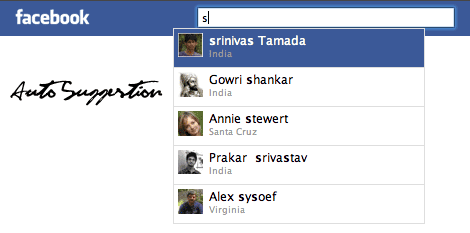
I received a lot of request from my readers that asked to me how to implement Autosuggestion search with jquery. I love facebook API it's neat, so I had developed Facebook like Autosuggestion user search with jQuery, Ajax and PHP. It's simple and clean just you have to change the database details.

Rating: 4.5
Reviewer: Unknown
ItemReviewed: Facebook like Autosuggestion with jQuery, Ajax and PHP.
Halo para sobat yang caem-caem dan yang ganteng ganteng  kang fatur dateng lagi nie mao ngasih tips baru buat para sobat
kang fatur dateng lagi nie mao ngasih tips baru buat para sobat 

 kang fatur dateng lagi nie mao ngasih tips baru buat para sobat
kang fatur dateng lagi nie mao ngasih tips baru buat para sobat 

Tips kali ini yaitu tentang Membuat Efek Roaming Window : Sebenarnya, sudah lama Kang Fatur ingin memposting tentang efek roaming window ini. yaa karena kang fatur juga masih dalam tahap pembelajaran akhirnya ketinggalan waktunya abis dipake memodif templat kang fatur sendiri yang masih acak-acakan (jelek). Oh, iya script untuk menciptakan efek tersebut kang fatur dapatkan ketika kang fatur mampir di blog Bizmax. Oelh karena itu pada kesempatan ini, perkenankanlah kang fatur untuk memposting ulangnya, siapa tahu ada para sobat blogger lain yang membutuhkannya.
Efek roaming window yang dimaksud di sini adalah efek seperti window yang menggulung dan bergerak memutar dengan durasi sekitar satu hingga dua detik. Untuk lebih jelasnya, mungkin pengunjung harus mencoba sendiri atau atau para sobat pingin jelas lagi klik aja disini apa yang terjadi???
Untuk mendapatkan efek roaming window ini tidak diperlukan langkah-langkah yang rumit, yang diperlukan hanya copy paste terhadap script yang akan kang fatur sampaikan berikut ini pada gadget/widget blog para sobat. Jika suatu saat sudah tidak menginginkan lagi, para sobat tinggal menghapus gadget atau widget tersebut. Mudah dan praktis, bukan!! Siapa juga kang fatur gitu looch


Ok kalau para sobat senang dan tertarik pada widget ini kita langsung aja pada tahap pemasangan, jangan banyak ngobrol coz belum ada geratisan 



Langkah-langkahnya adalah sebagai berikut:
- Seperti biasa pastikan dulu para sobat sudah Log In di blogger yah??
- Lalu beranjak ke menu Layout Kemudian Page elements
- Kalau sudah Pilih tempat yang di mana para sobat mao nyimpannya terus Tambah Gadget
- Lalu pilih Menu HTML/JavaScript
- Taruh Code Dibawah ini Kedalam HTML/JavaScript
<script language="JavaScript1.2" src=" http://adetea.fileave.com/Efek Roaming Windows.js">
</script>
6. Lalu klik simpan
Selesai!!! sekarang gimana blog para sobat keren kaan, selamat mencoba semoga bermanfaat. jangan lupa comentarnya O.K

Rating: 4.5
Reviewer: Unknown
ItemReviewed: Membuat Efek Roaming Windows
Apa itu Marquee?
Marquee adalah teks berjalan dalam bahasa html. Kalo kita lihat marquee menurut semantik sepertinya ga ada hubungan dengan teks berjalan, tapi kalo diperhatikan lagi� mmmmh memang ga ada hubungannya hehehe (sepertinya). Tapi kalo kita mau perhatikan lebih dalem dan dalemmm lagi, Marquee mempunyai arti �Tenda Besar,� atau �tempat berteduh seperti atap dimuka pintu masuk sebuah gedung� Mmmmh� apa hubungannya dengan marquee sebagai teks berjalan�? Setidaknya menurut kang fatur memang ada, melalui �tenda� tersebut orang lalu lalang berjalan.
Berikut ini contoh-contoh sebagian kecil penggunaan marquee pada teks. Sengaja marquee-marquee di bawah ini kang fatur beri title mulai marquee 1.0 sampai 3.0.3, tidak ada keistimewaan dari penamaan tersebut, hanya untuk memudahkan kang fatur dalam memberi penjelasan. Plus tambahan kang fatur sertakan kode html yang diperlukan, Para sobat tinggal mengganti teks yang ada dalam kode tersebut maksudnya teks yang akan di buat marque sama para sobat.
Marquee 1.0
Marquee 1.0 ini merupakan marquee standar agar teks Anda bisa berjalan secara default (dari kanan ke kiri).
Kode HTML nya :
<marquee>Teks Para Sobat disini</marquee>
Marquee 1.0.1
Marquee 1.0.1 adalah pengembangan dari 1.0, keistimewaannya jika Sobat arahkan mouse pada teks tersebut maka dia akan istirahat dan berhenti dari perjalanannya yang panjang.
Kode HTML nya
<marquee onmouseover="this.stop()" onmouseout="this.start()">Teks Para Sobat disini</marquee>
Marquee 1.0.2
Marquee 1.0.2 jika Anda menggunakan teks Arabic yang dimulai dari kanan ke kiri, maka Anda membutuhkan Marque ini yang berjalan sebaliknya; dari kiri ke kanan, contoh dengan teks arabic:
Kode HTML nya
<marquee direction="right">Teks Para Sobat disini</marquee>
Marquee 2.0
Marquee 2.0 Marquee ini tidak memiliki kemampuan magic seperti David Coperfield marquee sebelumnya yang bisa menembus ruang, Marquee 2.0 ini kerjaannya bolak-balik dari ruang
kode HTML nya:
<marquee behavior="alternate">Teks Para Sobat disini</marquee>
Marquee 2.0.1
Marque 2.0.1 Pengembangan dari marquee sebelumnya, dengan pancingan scrollamount dia menjadi sangat agresif
Kode HTML nya
<marquee behavior="alternate" scrollamount="18">Teks Para sobat disini</marquee>
Marquee 2.0.2
Kode HTML nya:
<marquee behavior="alternate" onmouseover="this.stop()" onmouseout="this.start()">Teks Para Soabt disini</marquee>
Marquee 3.0
HTML nya:
<marquee direction="up">Teks Para sobat disini</marquee>
Marquee 3.0.1
Marquee 3.0.1 Pengembangan dari marquee sebelumnya yang tidak mempunyai batas ruang, marquee ini kita batasi ruang kasatnya sehingga memliki height 100 saja. Demikian dengan kemampuan scrollamountnya kita perlambat. Dan kita kasih on mouse stop/start juga.
Kode HTML nya:
<marquee direction="up" onmouseover="this.stop()" width="100%" scrollamount="2" onmouseout="this.start()" height="100">Teks Para sobat disini</marquee>
Marquee 3.0.2
Marquee 3.0.2 Masih pengembangan dari marquee sebelumnya, hanya saja teks berada di tengah ruang kasat.
Kode HTML nya:
<marquee direction="up" width="100%" scrollamount="2" height="100" align="center">Teks Para sobat disini</marquee>
Marquee 3.0.3
Marquee 3.0.3 Pengembangan juga dengan arah berlawanan dari marquee sebelumnya, marquee ini senang sekali berjalan menurun. Sehinggan teks yang kita lihat berjalan dari atas ke bawah. Kemampuan scrollamountnya tidak kita batasi sehingga terlihat agresif dengan ruang kasat yang kecil. Silahkan Anda perlambat sendiri.
Kode HTML nya :
<marquee direction="down" width="100%" height="100">Teks para sobat disini</marquee>
Yaa mungkin hanya sampai disibni tips sederhana ini, silahkan para sobat coba�.! tinggal milih mau yang mana juga. Semoga bermanfaat dan seperti biasa comentarnya
BACA JUGA ARTIKEL BEIKUT :
Rating: 4.5
Reviewer: Unknown
ItemReviewed: Cara Membuat Marque (Teks Berjalan)
Dalam perjalanan satu hari satu malam mengelilingi dunia lewat seperangkat komputer akhirnya kang fatur dateng lagi nie untuk bagi-bagi sesuatu kepada para sobat, kedatangan kang fatur kali ini yaitu untuk mengasih tahu bagi para sobat yang belum tahu, yaitu cara memasang flash di blogspot.
Buat para sobat yang masih bingung cara memasukkan flash atau gambar berekstensi.swf kedalam blog para sobat, seperti tulisan "selamat datang di .... " di blog ane ini, jangan kuatir ya ? atau lebih jelasnya liat aja di bagian header kang fatur tuuu di atas!! disini jawabannya ! perhatikan ya ?
Seperti biasa.... kita akan menggunakan cara yang Sangat Gampang aja alias instant aja daripada kita harus pusing buka tata Letak n Edit HTML gala sampai-sampai menghabiskan waktu dan uang untuk bayar perjam internet hehe
Buat para sobat yang masih bingung cara memasukkan flash atau gambar berekstensi.swf kedalam blog para sobat, seperti tulisan "selamat datang di .... " di blog ane ini, jangan kuatir ya ? atau lebih jelasnya liat aja di bagian header kang fatur tuuu di atas!! disini jawabannya ! perhatikan ya ?
Seperti biasa.... kita akan menggunakan cara yang Sangat Gampang aja alias instant aja daripada kita harus pusing buka tata Letak n Edit HTML gala sampai-sampai menghabiskan waktu dan uang untuk bayar perjam internet hehe
Seperti biasa....
1. Masuk ke Blog sobat
2. Klik Tab Tata Letak
3. Klik Tab Elemen Halaman
4. Klik Tambah Gadget
5. Klik pilihan menu HTML/JavaScript
6. Pastekan script di bawah ini ke dalam kolom konten tersebut
<embed pluginspage="http://www.macromedia.com/shockwave/download/index.cgi? P1_Prod_Version=ShockwaveFlash" quality="high" width="970" src="http://kang fatur ganteng.swf" wmode="transparent" height="160" type="application/x-shockwave-flash"></embed>
Tulisan yang berwarna menunjukan alamat dimana file swf atau flash sobat !! dan tinggal diganti dengan URL atau alamat File Flash para sobat.
Misalnya sobat sudah memiliki URL dari file Flash yang telah ter-upload di suatu situs, ya tinggal diganti aja dengan alamat URL tersebut ! paham kan ????
Kalau belum memiliki file yang ter-upload, ya upload dulu gambar flash para sobat oceh !! banyak alamat untuk meng-upload file koq. Kalau kang fatur mah menggunakan jasa http://fileave.com/ . Kalau para sobat ya terserah cari aja di google !! banyak alamat situs penyedia layanan upload OK ? atau kalau males cari n kebetulan belum tahu klik aja disini atau disini
Masih lanjut soooob teruuuuus? masih ada sisa waktu seperapat lagi nyampe 4000
Oke..... Tulisan/angka yang berwarna menunjukkan seberapa lebar atau tingginya flash itu akan muncul pada halaman blog sobat yaitu dalam ukuran PX (pixel)!!!
Trus jangan Lupa klik tombol SAVE atau Simpan Perubahan dan Lihat Hasilnya........ !! sekarang para sobat sudah memiliki tayangan flash pada blog para sobat!!
dah ngertikan ayeuna rahasiana ? untuk supaya flash kita bagus dan gampang bikinnya ada softwarenya disini tinggal download.
Nah kalau dah ngerti and paham, silahkan di share dan di bagikan ilmu ini ke teman-teman yang lain, biar semua teman bisa menggunakan fasilitas tersebut. !! Jangan jadi orang pelit ya ? ga bagus ! apalagi kita bikin blog pada blogspot kan gratiss
Oceeh Selamat mencoba !! dan jangan lupa komentarnya??? mudah-mudahan bermanfaat
Rating: 4.5
Reviewer: Unknown
ItemReviewed: Cara pasang Flash di Blog
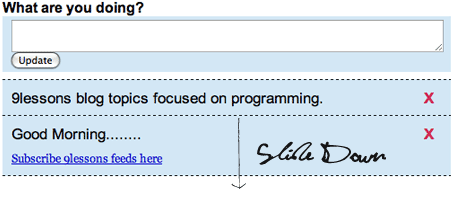
Semalam kang fatur g tidur pe malem karna kerja bikin postingan baru buat para sobat sekalian, kali ini kang fatur mao bagikan cara membuat teks area, apa itu teks area??
Tentu hal tentang teks area sudah engga asing lagi bagi para blogger,teks area adalah biasa digunakan untuk link exchange antar sesama blogger,mungkin informasi sederhana ini bisa membuat para sobat gembira yang telah terjun di world of blogger atau yang biasa making money online. Tapi tak apalalah ( no Problem ) asal semua happy dan bisa belajar bersama itu sudah cukup kok. Nah teks area itu menurut kamus yang kang fatur baca ( book of blogger ) ada 3 type teks area Tapi tentunya para web master telah mengetahuinya terlebih dahulu,lihat preview teks area di bawah ini :
Tentu hal tentang teks area sudah engga asing lagi bagi para blogger,teks area adalah biasa digunakan untuk link exchange antar sesama blogger,mungkin informasi sederhana ini bisa membuat para sobat gembira yang telah terjun di world of blogger atau yang biasa making money online. Tapi tak apalalah ( no Problem ) asal semua happy dan bisa belajar bersama itu sudah cukup kok. Nah teks area itu menurut kamus yang kang fatur baca ( book of blogger ) ada 3 type teks area Tapi tentunya para web master telah mengetahuinya terlebih dahulu,lihat preview teks area di bawah ini :
1. Teks area yang biasa-biasa saja
<textarea rows="5" cols="25">
write all your teks here
</textarea>
2. Teks area dengan tombol pilih semua
<form>
<input onclick="javascript:this.form.albritext.focus();this.form.albritext.select();" value="Select All" type="button"><br>
<textarea name="albritext" rows="5" cols="25">
write all your teks here
</textarea>
</form>
3. Teks area yang automatic
<textarea rows="5" cols="25" onclick="this.focus(); this.select();">
write all your teks here
</textarea>
Okee mungkin para sobat tinggal memilih aja mana yang menurut para sobat bagus dan yang di sukai, mudah mudahan tips kali ini bisa membantu di hati para sobat. selamat mencoba, piii jangan lupa comennya.
Rating: 4.5
Reviewer: Unknown
ItemReviewed: Membuat teks Area Blog
Halo para sobat yang caem-caem yang ganteng-ganteng hehe kang fatur dateng lagi nie mao bagi bagi sesuatu yang indah, dan pernah ada seseorang yang nayain gimana kang katanya cara bikin gambar yang seperti punya kang fatur, tapi gambar yang seperti apa yang seperti ini?  aaahh bukan itu ga level, atau yang seperti ini kali yeee???
aaahh bukan itu ga level, atau yang seperti ini kali yeee???
 aaahh bukan itu ga level, atau yang seperti ini kali yeee???
aaahh bukan itu ga level, atau yang seperti ini kali yeee??? hehe terlalu menyeramkan, oke dech kang fatur gak mao panjang lebar kalu para sobat pingin cepat tahu seperti apa gambarnya coba lirik ama para sobat tuch di bagian bawah sebelah kiri naah ada kan?? kalau dah pada tahu dan para sobat sudah berminat oke dech kang fatur mao langsung ja mao ngasih cara-caranya tinggal para sobat perhatikan saja.
hehe terlalu menyeramkan, oke dech kang fatur gak mao panjang lebar kalu para sobat pingin cepat tahu seperti apa gambarnya coba lirik ama para sobat tuch di bagian bawah sebelah kiri naah ada kan?? kalau dah pada tahu dan para sobat sudah berminat oke dech kang fatur mao langsung ja mao ngasih cara-caranya tinggal para sobat perhatikan saja.1. Seperti biasa para sobat Login ke blogger trus klik �Layout �>> Edit HTML
2. Cari kode ini ]]></b:skin> kalo dah ketemu taru kode berikut ini di atasnya.
#trik_pojok {
position:fixed;_position:absolute;bottom:0px; left:0px;
clip:inherit;
_top:expression(document.documentElement.scrollTop+
document.documentElement.clientHeight-this.clientHeight); _left:expression(document.documentElement.scrollLeft+ document.documentElement.clientWidth � offsetWidth); }
3. Text yang dicetak tebal adalah posisinya, kalo para sobat berminat pingin mengganti di posisi pojok kanan bawah tinggal text �left� diganti dengan �right�. Begitu juga tulisan �bottom�, jika pingin di posisi atas bisa diganti dengan �top�.
4. Langkah selanjutnya yaitu letekkan script berikut ini sebelum kode </body>
<div id=�trik_pojok�>
<a href=�http://ade-tea.blogspot.com�>
<img src=�http://adetea.fileave.com/flying_bird.gif� border=�0″ /></a>
</div>
�http://ade-tea.blogspot.com� adalah link. ganti dengan link blog para sobat.
�http://adetea.fileave.com/flying_bird.gif� adalah lokasi gambarnya. kalau para sobat mao ganti gambarnya gak mao yang ini silahkan para sobat ganti link nya dnegan link gambar para sobat baik photo maopun apa deeh terserah para sobat.
�http://adetea.fileave.com/flying_bird.gif� adalah lokasi gambarnya. kalau para sobat mao ganti gambarnya gak mao yang ini silahkan para sobat ganti link nya dnegan link gambar para sobat baik photo maopun apa deeh terserah para sobat.
5. Jika para sobat pingin yang ada disitu bukan gambar tetapi jam/kalender/hit counter atau widget-widget yg lain, maka ganti text yang berwarna merah dengan script widget-widget yang para sobat punya.
6. sekarang simpan hasil kerja para sobat dan lihat hasilnya.
Semoga tips ini bermanfaat bagi para sobat selamat mencoba. jangan lupa kasih komentarnya yaaa?
Rating: 4.5
Reviewer: Unknown
ItemReviewed: Gambar Selalu di Pojok
Are you looking for useful and fresh jQuery documentss for developing dazing web projects? Take a look at this list of some jQuery topics.
If you want to suggest others resources post a comment, thanks!
 jQuery is awesome. I've been using it for about a year now and although I was impressed to begin with I'm liking it more and more the longer I use it and the more I find out about it's inner workings....
jQuery is awesome. I've been using it for about a year now and although I was impressed to begin with I'm liking it more and more the longer I use it and the more I find out about it's inner workings....read more
Read more »
Rating: 4.5
Reviewer: Unknown
ItemReviewed: Useful jQuery Documents.
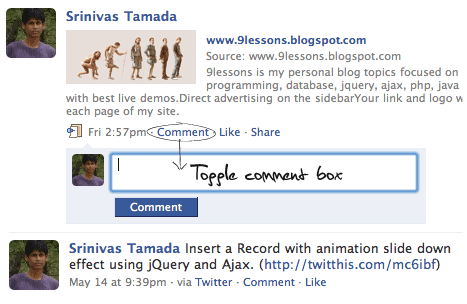
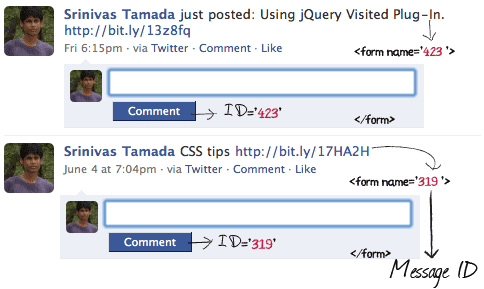
A small list of jQuery and Ajax demos. I hope it's useful for you, if any queries just post a comment.









Rating: 4.5
Reviewer: Unknown
ItemReviewed: jQuery and Ajax Best Demos Part-2
rf.sparks is a very interesting jquery plugin. I found this at Redflex.co.uk very nice sparks effect. I had implemented this in different way to animate user tweets.
Take a look at live demo.
Take a look at live demo.

Rating: 4.5
Reviewer: Unknown
ItemReviewed: rf.sparks Interesting jQuery Plugin
Halo para sobat blogger kang fatur dateng lagi nie mao bagi-bagi rezeki buat para sobat yaitu Translate Versi Google.
Salah satu yang membuat visitor mau membaca artikel kita adalah karena bahasa yang kita pakai pada artikel tersebut bisa dimengerti oleh mereka. Tapi seandainya ada visitor yang tidak mengerti bahasa yang kita gunakan, mungkin dikarenakan visitor tersebut berbeda negara atau berbeda bahasa dengan kita, maka Google memberi solusi untuk para sobat blogger dengan menyediakan sebuah fasilitas yakni Google alih bahasa.
Dengan adanya fasilitas alih bahasa ini, diharapkan visitor yang berbeda bahasa atau berbeda negara dengan kita tetap bisa menikmati dan membaca artikel-artikel yang ada di site kita. Dengan demikian juga menjadi point untuk kita karena akan menambah jumlah page views site kita. Dan mudah-mudahan visitor tersebut juga mau meninggalkan sebuah komentar walaupun dengan bahasa yang mereka punya.
Salah satu yang membuat visitor mau membaca artikel kita adalah karena bahasa yang kita pakai pada artikel tersebut bisa dimengerti oleh mereka. Tapi seandainya ada visitor yang tidak mengerti bahasa yang kita gunakan, mungkin dikarenakan visitor tersebut berbeda negara atau berbeda bahasa dengan kita, maka Google memberi solusi untuk para sobat blogger dengan menyediakan sebuah fasilitas yakni Google alih bahasa.
Dengan adanya fasilitas alih bahasa ini, diharapkan visitor yang berbeda bahasa atau berbeda negara dengan kita tetap bisa menikmati dan membaca artikel-artikel yang ada di site kita. Dengan demikian juga menjadi point untuk kita karena akan menambah jumlah page views site kita. Dan mudah-mudahan visitor tersebut juga mau meninggalkan sebuah komentar walaupun dengan bahasa yang mereka punya.
Bagi para sobat blogger yang tertarik untuk memilikinya dan belum mempunyai fasilitas alih bahasa ini, kang fatur akan coba jelaskan cara membuatnya dan meletakkannya di site para sobat. Untuk contoh dari fasilitas alih bahasa ini, para sobat bisa lihat di blog kang fatur ini, yang letaknya di bagian sidebar paling atas.
Bagi para sobat yang tertarik untuk memikinya, silahkan ikuti langkah-langkah berikut ini :
1. Masuk ke Blog anda
2. Klik Tab Tata Letak
3. Klik Tab Elemen Halaman
4. Klik Tambah Gadget
5. Klik pilihan menu HTML/JavaScript
6. Pastekan script di bawah ini ke dalam kolom konten tersebut
<center><a href="http://ade-tea.blogspot.com/2009/05/translate-versi-google.html" target=" blank"><b>Google Translate</b></a></center>
<div style="overflow:no; width:320px; height:320px; padding: 5px; background: #FFFFFF;">
<style>
.google_translate img { filter:alpha(opacity=100); -moz-opacity: 1.0; opacity: 1.0; }
.google_translate:hover img { filter:alpha(opacity=30); -moz-opacity: 0.30; opacity: 0.30; }
.google_translatextra:hover img { filter:alpha(opacity=0.30); -moz-opacity: 0.30; opacity: 0.30; }
</style>
<center>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Arabic" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Car&hl=en'); return false;"><img alt="Arabic" border="0" align="absbottom" title="Arabic" src="http://img31.imageshack.us/img31/1661/pinginbelajarsaudiarabi.gif" style="cursor: pointer;margin-right:3px"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Korean" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cko&hl=en'); return false;"><img alt="Korean" border="0" align="absbottom" title="Korean" src="http://img43.imageshack.us/img43/2771/pinginbelajarsouthkorea.gif" style="cursor: pointer;margin-right:3px"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Japanese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cja&hl=en'); return false;"><img alt="Japanese" border="0" align="absbottom" title="Japanese" src="http://img34.imageshack.us/img34/4583/pinginbelajarjapan.gif" style="cursor: pointer;margin-right:3px"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Chinese Simplified" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Czh-CN&hl=en'); return false;"><img alt="Chinese Simplified" border="0" align="absbottom" title="Chinese Simplified" src="http://img41.imageshack.us/img41/1681/pinginbelajarchina.gif" style="cursor: pointer;margin-right:3px"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Russian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cru&hl=en'); return false;"><img alt="Russian" border="0" align="absbottom" title="Russian" src="http://img32.imageshack.us/img32/7591/pinginbelajarrussia.gif" style="cursor: pointer;margin-right:3px"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Portuguese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cpt&hl=en'); return false;"><img alt="Portuguese" border="0" align="absbottom" title="Portuguese" src="http://img31.imageshack.us/img31/7112/pinginbelajarbrazil.gif" style="cursor: pointer;margin-right:0px"/></a>
</center>
<center>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="English" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cen&hl=en'); return false;"><img alt="English" border="0" align="absbottom" title="English" src="http://img43.imageshack.us/img43/2598/pinginbelajarunitedking.gif" style="cursor: pointer;margin-right:3px"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="French" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cfr&hl=en'); return false;"><img alt="French" border="0" align="absbottom" title="French" src="http://img40.imageshack.us/img40/4035/pinginbelajarfrance.gif" style="cursor: pointer;margin-right:3px"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="German" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cde&hl=en'); return false;"><img alt="German" border="0" align="absbottom" title="German" src="http://img38.imageshack.us/img38/344/pinginbelajargermany.gif" style="cursor: pointer;margin-right:3px"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Spain" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Ces&hl=en'); return false;"><img alt="Spain" border="0" align="absbottom" title="Spain" src="http://img41.imageshack.us/img41/1191/pinginbelajarspain.gif" style="cursor: pointer;margin-right:3px"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Italian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cit&hl=en'); return false;"><img alt="Italian" border="0" align="absbottom" title="Italian" src="http://img36.imageshack.us/img36/6670/pinginbelajaritalia.gif" style="cursor: pointer;margin-right:3px"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Dutch" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cnl&hl=en'); return false;"><img alt="Dutch" border="0" align="absbottom" title="Dutch" src="http://img33.imageshack.us/img33/2439/pinginbelajarnetherland.gif" style="cursor: pointer;margin-right:0px"/></a>
</center>
</div>
Hasilnya akan seperti di bawah ini
7. Jika lebar dari sidebar para sobat tidak mencukupi untuk memuat susunan 2 baris seperti gambar di atas, para sobat bisa menggantinya dengan susunan 3 baris, seperti gambar di bawah ini
8. Silahkan para sobat copy dan pastekan script di bawah ini, jika para sobat menginginkan susunan 3 baris seperti gambar di atas
<center><a href="http://ade-tea.blogspot.com/2009/05/translate-versi-google.html" target=" blank"><b>Google Translate</b></a></center>
<div style="overflow:no; width:100%px; height:100%px; padding: 5px; background: #FFFFFF;">
<style>
.google_translate img { filter:alpha(opacity=100); -moz-opacity: 1.0; opacity: 1.0; }
.google_translate:hover img { filter:alpha(opacity=30); -moz-opacity: 0.30; opacity: 0.30; }
.google_translatextra:hover img { filter:alpha(opacity=0.30); -moz-opacity: 0.30; opacity: 0.30; }
</style>
<center>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Arabic" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Car&hl=en'); return false;"><img alt="Arabic" border="0" align="absbottom" title="Arabic" src="http://img31.imageshack.us/img31/1661/pinginbelajarsaudiarabi.gif" style="cursor: pointer;margin-right:3px"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Korean" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cko&hl=en'); return false;"><img alt="Korean" border="0" align="absbottom" title="Korean" src="http://img43.imageshack.us/img43/2771/pinginbelajarsouthkorea.gif" style="cursor: pointer;margin-right:3px"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Japanese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cja&hl=en'); return false;"><img alt="Japanese" border="0" align="absbottom" title="Japanese" src="http://img34.imageshack.us/img34/4583/pinginbelajarjapan.gif" style="cursor: pointer;margin-right:3px"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Chinese Simplified" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Czh-CN&hl=en'); return false;"><img alt="Chinese Simplified" border="0" align="absbottom" title="Chinese Simplified" src="http://img41.imageshack.us/img41/1681/pinginbelajarchina.gif" style="cursor: pointer;margin-right:0px"/></a>
</center>
<center>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Russian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cru&hl=en'); return false;"><img alt="Russian" border="0" align="absbottom" title="Russian" src="http://img32.imageshack.us/img32/7591/pinginbelajarrussia.gif" style="cursor: pointer;margin-right:3px"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Portuguese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cpt&hl=en'); return false;"><img alt="Portuguese" border="0" align="absbottom" title="Portuguese" src="http://img31.imageshack.us/img31/7112/pinginbelajarbrazil.gif" style="cursor: pointer;margin-right:3px"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="English" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cen&hl=en'); return false;"><img alt="English" border="0" align="absbottom" title="English" src="http://img43.imageshack.us/img43/2598/pinginbelajarunitedking.gif" style="cursor: pointer;margin-right:3px"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="French" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cfr&hl=en'); return false;"><img alt="French" border="0" align="absbottom" title="French" src="http://img40.imageshack.us/img40/4035/pinginbelajarfrance.gif" style="cursor: pointer;margin-right:0px"/></a>
</center>
<center>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="German" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cde&hl=en'); return false;"><img alt="German" border="0" align="absbottom" title="German" src="http://img38.imageshack.us/img38/344/pinginbelajargermany.gif" style="cursor: pointer;margin-right:3px"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Spain" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Ces&hl=en'); return false;"><img alt="Spain" border="0" align="absbottom" title="Spain" src="http://img41.imageshack.us/img41/1191/pinginbelajarspain.gif" style="cursor: pointer;margin-right:3px"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Italian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cit&hl=en'); return false;"><img alt="Italian" border="0" align="absbottom" title="Italian" src="http://img36.imageshack.us/img36/6670/pinginbelajaritalia.gif" style="cursor: pointer;margin-right:3px"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Dutch" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cnl&hl=en'); return false;"><img alt="Dutch" border="0" align="absbottom" title="Dutch" src="http://img33.imageshack.us/img33/2439/pinginbelajarnetherland.gif" style="cursor: pointer;margin-right:0px"/></a>
</center>
</div>
9. Seandainyapun susunan 3 baris tidak muat pada sidebar para sobat, sekarang sobat bisa mencoba dengan susunan 4 baris, seperti gambar di bawah ini
10. Silahkan sobat copy dan pastekan script di bawah ini, jika sobat menginginkan susunan 4 baris seperti gambar di atas
<center><a href="http://ade-tea.blogspot.com/2009/05/translate-versi-google.html" target=" blank"><b>Google Translate</b></a></center>
<div style="overflow:no; width:100%px; height:100%px; padding: 5px; background: #FFFFFF;">
<style>
.google_translate img { filter:alpha(opacity=100); -moz-opacity: 1.0; opacity: 1.0; }
.google_translate:hover img { filter:alpha(opacity=30); -moz-opacity: 0.30; opacity: 0.30; }
.google_translatextra:hover img { filter:alpha(opacity=0.30); -moz-opacity: 0.30; opacity: 0.30; }
</style>
<center>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Arabic" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Car&hl=en'); return false;"><img alt="Arabic" border="0" align="absbottom" title="Arabic" src="http://img31.imageshack.us/img31/1661/pinginbelajarsaudiarabi.gif" style="cursor: pointer;margin-right:3px"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Korean" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cko&hl=en'); return false;"><img alt="Korean" border="0" align="absbottom" title="Korean" src="http://img43.imageshack.us/img43/2771/pinginbelajarsouthkorea.gif" style="cursor: pointer;margin-right:3px"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Japanese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cja&hl=en'); return false;"><img alt="Japanese" border="0" align="absbottom" title="Japanese" src="http://img34.imageshack.us/img34/4583/pinginbelajarjapan.gif" style="cursor: pointer;margin-right:0px"/></a>
</center>
<center>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Chinese Simplified" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Czh-CN&hl=en'); return false;"><img alt="Chinese Simplified" border="0" align="absbottom" title="Chinese Simplified" src="http://img41.imageshack.us/img41/1681/pinginbelajarchina.gif" style="cursor: pointer;margin-right:3px"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Russian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cru&hl=en'); return false;"><img alt="Russian" border="0" align="absbottom" title="Russian" src="http://img32.imageshack.us/img32/7591/pinginbelajarrussia.gif" style="cursor: pointer;margin-right:3px"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Portuguese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cpt&hl=en'); return false;"><img alt="Portuguese" border="0" align="absbottom" title="Portuguese" src="http://img31.imageshack.us/img31/7112/pinginbelajarbrazil.gif" style="cursor: pointer;margin-right:0px"/></a>
</center>
<center>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="English" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cen&hl=en'); return false;"><img alt="English" border="0" align="absbottom" title="English" src="http://img43.imageshack.us/img43/2598/pinginbelajarunitedking.gif" style="cursor: pointer;margin-right:3px"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="French" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cfr&hl=en'); return false;"><img alt="French" border="0" align="absbottom" title="French" src="http://img40.imageshack.us/img40/4035/pinginbelajarfrance.gif" style="cursor: pointer;margin-right:3px"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="German" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cde&hl=en'); return false;"><img alt="German" border="0" align="absbottom" title="German" src="http://img38.imageshack.us/img38/344/pinginbelajargermany.gif" style="cursor: pointer;margin-right:0px"/></a>
</center>
<center>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Spain" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Ces&hl=en'); return false;"><img alt="Spain" border="0" align="absbottom" title="Spain" src="http://img41.imageshack.us/img41/1191/pinginbelajarspain.gif" style="cursor: pointer;margin-right:3px"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Italian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cit&hl=en'); return false;"><img alt="Italian" border="0" align="absbottom" title="Italian" src="http://img36.imageshack.us/img36/6670/pinginbelajaritalia.gif" style="cursor: pointer;margin-right:3px"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Dutch" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cnl&hl=en'); return false;"><img alt="Dutch" border="0" align="absbottom" title="Dutch" src="http://img33.imageshack.us/img33/2439/pinginbelajarnetherland.gif" style="cursor: pointer;margin-right:0px"/></a>
</center>
</div>
11. Untuk script yang berwarna merah di atas menandakan warna latarnya, silahkan ganti dengan warna pilihan para sobat agar sesuai dengan warna site sobat. Untuk mendapatkan variasi kode warna, silahkan surfing di sini [ html-color-codes ]
12. Klik Simpan
13. Selesai
Selamat mencoba, semoga bermanfaat tapiiii jangan lupa bagi-bagi yaaa??? nad jangan lupa pula comentarnya okee
12. Klik Simpan
13. Selesai
Selamat mencoba, semoga bermanfaat tapiiii jangan lupa bagi-bagi yaaa??? nad jangan lupa pula comentarnya okee
Rating: 4.5
Reviewer: Unknown
ItemReviewed: Translate Versi Google















