Archive for Januari 2011
Pada postingan sebelumnya saya pernah membahas tentang Tiga Kolom/Elemen Halaman Widget di Bawah Header dan Cara Menambah Dua Elemen di Bawah Header, tapi kali ini kita akan coba membahas tentang Menambah Kolom di Luar Content Blog.
Menambah kolom diluar content blog maksudnya adalah menambah kolom pada elemen template akan tetapi penempatannya diluar template aslinya. Contohnya adalah pada gambar berikut :

Pada tambahan kolom tersebut, anda dapat menggunakannya untuk berbagai hal. seperti menaruh script iklan atau yang lainnya.
Cara Membuat Kolom Diluar Content Blog adalah sebagai berikut :
Silahkan sesuaikan nilai width untuk #luar-wrapper, #luar-kiri dan #luar-kanan agar sesuai dengan lebar template yang anda gunakan.
Menambah kolom diluar content blog maksudnya adalah menambah kolom pada elemen template akan tetapi penempatannya diluar template aslinya. Contohnya adalah pada gambar berikut :

Pada tambahan kolom tersebut, anda dapat menggunakannya untuk berbagai hal. seperti menaruh script iklan atau yang lainnya.
Cara Membuat Kolom Diluar Content Blog adalah sebagai berikut :
- Setelah anda login di blogger, langsung menuju ke "Rancangan >> Edit HTML".
- Cari code #outer-wrapper, perhatikan berapa width code tersebut.
- Tambahkan code CSS berikut dan letakkan di atas code #outer-wrapper :
/* Luar-Wrapper */
#luar-wrapper {
background:#ccc;
width:1350px;
}
/* Luar-Kiri */
#luar-kiri {
margin-left:10px;
width:180px;
float:left;
}
/* Luar-Kanan */
#luar-kanan {
margin-right:10px;
width:180px;
float:right;
} - Kemudian cari code </body> , letakkan code berikut dibawahnya :
<div id='luar-wrapper'> - Letakkan code penutup berikut diatas </body> :
</div> - Cari lagi code <div id='luar-wrapper'> dan letakkan code berikut tepat dibawahnya :
<b:section class='luar' id='luar-kiri' preferred='yes'>
<b:section class='luar' id='luar-kanan' preferred='yes'> - Simpan Template
Silahkan sesuaikan nilai width untuk #luar-wrapper, #luar-kiri dan #luar-kanan agar sesuai dengan lebar template yang anda gunakan.
Resensi :
Masisir | http://www.tutorialmasisir.co.cc/
Masisir | http://www.tutorialmasisir.co.cc/
BACA JUGA ARTIKEL BERIKUT :
Rating: 4.5
Reviewer: Unknown
ItemReviewed: Menambah Kolom Elemen Widget di Luar Konten Blog
Last few days I have been working on labs.9lessons to connecting Facebook Graph API access token system, it’s very interesting. This post I had presented in easy way to connect and read the Facebook home timeline with PHP and Jquery. Explained how to store facebook token and user id hope you like it. Thanks !

Rating: 4.5
Reviewer: Unknown
ItemReviewed: Facebook Graph API Connect with PHP and Jquery
Nowadays every website authenticating a user using some of the greatest trusty third party websites like Google, yahoo or some of the social networks. Today we are learning how to authenticate a user using his Yahoo account. By using third party login we make user feel happy by avoiding filling a registration form. So just start with a simple illustration.

Rating: 4.5
Reviewer: Unknown
ItemReviewed: Yahoo Oauth Login Connect
Using facebook registration plug-in users can easily sign up on your website using facebook data. With one simple facebook login the form will be filled with user appropriate data. This plug-in is a simple iframe you can place it anywhere on your webpage. You can also add a custom field if facebook doesn’t have.

Rating: 4.5
Reviewer: Unknown
ItemReviewed: User Signup using Facebook Data
Halo para sobat yang caem-caem dan yang ganteng ganteng  kang fatur dateng lagi nie mao ngasih tips baru buat para sobat
kang fatur dateng lagi nie mao ngasih tips baru buat para sobat 

Tips kali ini yaitu tentang Membuat Efek Roaming Window : Sebenarnya, sudah lama Kang Fatur ingin memposting tentang efek roaming window ini. yaa karena kang fatur juga masih dalam tahap pembelajaran akhirnya ketinggalan waktunya abis dipake memodif templat kang fatur sendiri yang masih acak-acakan (jelek). Oh, iya script untuk menciptakan efek tersebut kang fatur dapatkan ketika kang fatur mampir di blog Bizmax. Oleh karena itu pada kesempatan ini, perkenankanlah kang fatur untuk memposting ulangnya, siapa tahu ada para sobat blogger lain yang membutuhkannya.


Langkah-langkahnya adalah sebagai berikut:
6. Lalu klik simpan
Selesai!!! sekarang gimana blog para sobat keren kaan, selamat mencoba semoga bermanfaat. jangan lupa comentarnya O.K

 kang fatur dateng lagi nie mao ngasih tips baru buat para sobat
kang fatur dateng lagi nie mao ngasih tips baru buat para sobat 

Tips kali ini yaitu tentang Membuat Efek Roaming Window : Sebenarnya, sudah lama Kang Fatur ingin memposting tentang efek roaming window ini. yaa karena kang fatur juga masih dalam tahap pembelajaran akhirnya ketinggalan waktunya abis dipake memodif templat kang fatur sendiri yang masih acak-acakan (jelek). Oh, iya script untuk menciptakan efek tersebut kang fatur dapatkan ketika kang fatur mampir di blog Bizmax. Oleh karena itu pada kesempatan ini, perkenankanlah kang fatur untuk memposting ulangnya, siapa tahu ada para sobat blogger lain yang membutuhkannya.
Efek roaming window yang dimaksud di sini adalah efek seperti window yang menggulung dan bergerak memutar dengan durasi sekitar satu hingga dua detik. Untuk lebih jelasnya, mungkin pengunjung harus mencoba sendiri atau para sobat pingin jelas lagi klik aja disini apa yang terjadi???
Untuk mendapatkan efek roaming window ini tidak diperlukan langkah-langkah yang rumit, yang diperlukan hanya copy paste terhadap script yang akan kang fatur sampaikan berikut ini pada gadget/widget blog para sobat. Jika suatu saat sudah tidak menginginkan lagi, para sobat tinggal menghapus gadget atau widget tersebut. Mudah dan praktis, bukan!! Siapa juga kang fatur gitu looch


Ok kalau para sobat senang dan tertarik pada widget ini kita langsung aja pada tahap pemasangan, jangan banyak ngobrol coz belum ada geratisan 



Langkah-langkahnya adalah sebagai berikut:
- Seperti biasa pastikan dulu para sobat sudah Log In di blogger yah??
- Lalu beranjak ke menu Layout Kemudian Page elements
- Kalau sudah Pilih tempat yang di mana para sobat mao nyimpannya terus Tambah Gadget
- Lalu pilih Menu HTML/JavaScript
- Taruh Code Dibawah ini Kedalam HTML/JavaScript
<script language="JavaScript1.2" src=" http://kangfatur.googlecode.com/files/Efek%20Roaming%20Windows.js">
</script>
6. Lalu klik simpan
Selesai!!! sekarang gimana blog para sobat keren kaan, selamat mencoba semoga bermanfaat. jangan lupa comentarnya O.K

Rating: 4.5
Reviewer: Unknown
ItemReviewed: Efek Roaming Windows
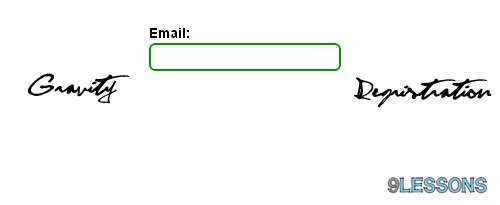
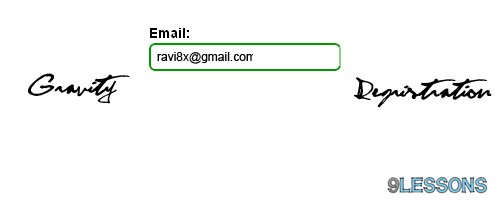
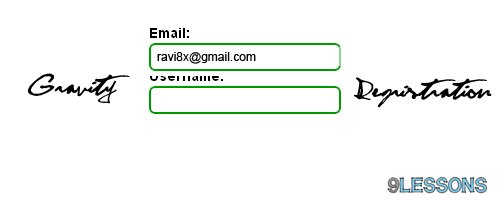
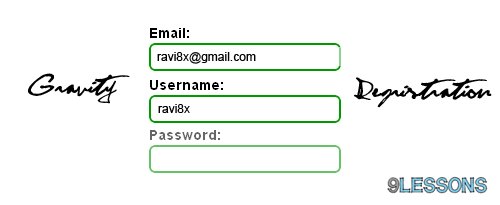
Sometimes registration form decides your web application success rate, I feel the first step(registration) should be less fields and eye catching it will surely impress the users. I had designed a new style registration form with gravitational effect. I hope you like this. Thank you!

Rating: 4.5
Reviewer: Unknown
ItemReviewed: Gravity Registration Form with Jquery
In this tutorial I want explain how to create a Captcha in PHP. We are using some of the features available in PHP for creating an image. This is very simple and basic tutorial and we are not using any custom fonts for generating captcha image. And we know that captcha code used to avoid spam/abuse or auto-submission.

Rating: 4.5
Reviewer: Unknown
ItemReviewed: PHP Captcha Code



