Salam blogger sepeti biasa selalu saya ucapkan di awal pembicaraan saya. Para shahabat blogger semuanya khususnya pada blogger pemula (awam) pada kesempatan ini saya akan membagikan satu buah tips sederhana namun berguna.
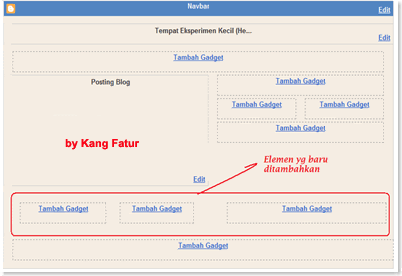
Kali ini saya akan bagikan (posting) tentang 'Membuat 3 Kolom di Atas Footer' pernah ada yang nanyain kepada saya gimana katanya cara membuat 3 kolom di bawah seperti yang punya Kang Fatur. Kali ini saya akan bahas tentang cara pembuatannya yang sederhana dan simpel tapi membuahkan hasil yang maksimal wkwkwk. Kalau sobat pingin liat seperti apa itu 3 Kolom Elemen di Atas Footer di bawah ini gambarnya
OK, sya tidak akan panjang lebar lagi cerita cerita kaya orang tua ja sebelum bobo cerita dulu wkwkwkwk. Baik kita lanjut ke TKP
1. Seperti biasa Login ke blogger dengan id Sobat
2. Tuju menu Tata Letak
3. Pada tab menu, klik Edit HTML
4. Backup template anda, klik Download Template Lengkap
5. Sekarang cari kode yang mirip seperti ini :
#footer {
width:900px;
clear:both;
margin:0 auto;
padding-top:15px;
line-height: 1.6em;
text-transform:uppercase;
letter-spacing:.1em;
text-align: center;
}
6. Tambahkan atau copy lalu paste kode berikut di bawah kode tadi :
/* bottom
----------------------------------------------- */
#bottom {
width:900px;
clear:both;
margin:0 auto;
float:left;
padding:10px 0;
color:#333;
background:#ffffff;
border-top:1px solid #333;
}
#bottom a:link {
color:#006699;
text-decoration:none;
}
#bottom a:hover {
color:#c06000;
text-decoration:underline;
}
#bottom a:visited {
color:#045FB4;
text-decoration:none;
}
#bottom h2 {
padding:20px 0 2px 0;
margin:0 0 10px 0;
border-bottom:1px dotted #cccccc;
font-size:11px;
font-weight:bold;
line-height:1.4em;
text-transform:uppercase;
}
#bottom ul {
padding:0;
margin:0;
color:#333;
}
#bottom ul li {
list-style-type:none;
border-bottom:1px dotted #333;
background:url("http://i35.tinypic.com/2n03mgz.jpg") no-repeat 0px .17em;
padding-left:17px;
margin-top:2px;
}
#left-bottom {
width:200px;
float:left;
padding-left:15px;
}
#center-bottom {
width:200px;
float:left;
padding:0 20px 0 20px;
}
#right-bottom {
width:420px;
float:right;
padding-right:15px;
}
7. Sekarang kita membuat kode HTML untuk elemen di atas footer tersebut. Cari kode seperti ini :
<div id='footer-wrapper'>
<b:section class='footer' id='footer'/>
</div>
8. Tambahkan kode berikut di atas kode tadi :
<div id='bottom'>
<b:section class='bottom' id='left-bottom' preferred='yes'/>
<b:section class='bottom' id='center-bottom' preferred='yes'/>
<b:section class='bottom' id='right-bottom' preferred='yes'/>
</div> <!-- end bottom -->
9. Sekarang klik timbol simpan template
10. Selesai dan lihat hasilnya. sekarang Sobat mempunyai 3 elemen di atas footer
Sesuaikan ukuran lebar (width) footer dengan template Sobat dan lebar elemen yang akan ditambahkan sesuaikan selera Sobat dengan memperhatikan jarak marginnya.
Postingan lainnya tentang Elemen Widget adalah cara Menambah Elemen di Atas Dua Kolom. Jika Sobat ingin mencoba silahkan klik Disini
Selamat mencoba semoga berhasil! jangan lupa comennya!!
Rating: 4.5
Reviewer: Unknown
ItemReviewed: Membuat 3 Kolom/Elemen di Atas Footer
Related Posts :
- Back to Home »
- Blogger , Dsain Template , dsign template , Tips Trik Blog , Tutorial Blogger »
- Membuat 3 Kolom/Elemen di Atas Footer











