Posted by : Unknown
Rabu, 16 Januari 2013
Cara Membuat Dua Kolom Widget Diatas Postingan merupakan kelanjutan dari artikel sebelumnya yaitu cara membuat satu kolom widget diatas postingan yang hanya membaginya menjadi dua kolom widget seperti yang dijelaskan pada artikel ini, cara membuat dua kolom widget diatas postingan

Berikut Cara Membuat Dua Kolom Widget Diatas Postingan
- Masuk ke akun blogger anda
- Klik menu Template >> Edit Html >> tekan Ctrl+F pada keyboard anda
- Cari kode ]]></b:skin>
- Letakkan kode berikut diatas kode ]]></b:skin>
#twoupperposting{margin:10px 0;padding:0px;width:100%;}
#twoupperpostingleft{width: 45%;float: left;}
#twoupperpostingright{width: 45%;float: right;} - Cari kode <div id='main-wrapper'>
- Letakkan kode berikut ini tepat dibawah kode <div id='main-wrapper'>
<div id='twoupperposting'>
<div id='twoupperpostingleft' style='width: 45%; float: left; margin:0; text-align: left;'>
<b:section class='main' id='twoupperpostingleft' preferred='yes' style='float:center;'/>
</div>
<div id='twoupperpostingright' style='width: 45%; float: right; margin:0; text-align: left;'>
<b:section class='main' id='twoupperpostingright' preferred='yes' style='float:right;'/>
</div>
</div>
Sehingga hasilnya seperti ini
<div id='main-wrapper'>
<div id='twoupperposting'>
<div id='twoupperpostingleft' style='width: 45%; float: left; margin:0; text-align: left;'>
<b:section class='main' id='twoupperpostingleft' preferred='yes' style='float:center;'/>
</div>
<div id='twoupperpostingright' style='width: 45%; float: right; margin:0; text-align: left;'>
<b:section class='main' id='twoupperpostingright' preferred='yes' style='float:right;'/>
</div>
</div>
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/>
</b:section>
<b:section class='main' id='mainbottom' showaddelement='yes'/>
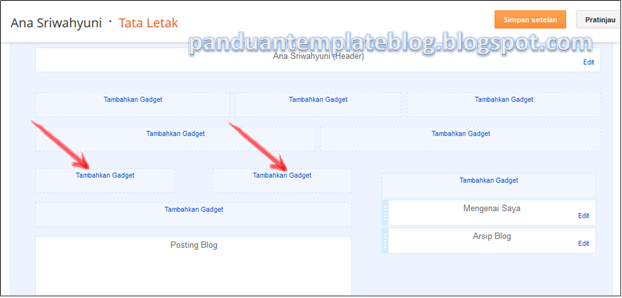
</div> - Klik Pratinjau terlebih dahulu untuk melihat hasilnya, jika tidak ada error silahkan Simpan Template anda dan lihat hasilnya di Tata Letak
Alangkah senangnya saya jika anda berkenan untuk meninggalkan komentar anda dalam artikel cara membuat satu kolom widget diatas postingan ini karena saya akan menjadi Follower blog anda. Terimakasih telah membaca artikel ini, Cara Membuat Dua Kolom Widget Diatas Postingan
Rating: 4.5
Reviewer: Unknown
ItemReviewed: Cara Membuat Dua Kolom Widget Diatas Postingan
Related Posts :
- Back to Home »
- cara , dua kolom , dua kolom diatas postingan , kolom widget , membuat kolom widget , panduan template »
- Cara Membuat Dua Kolom Widget Diatas Postingan











