Posted by : Unknown
Selasa, 22 Januari 2013
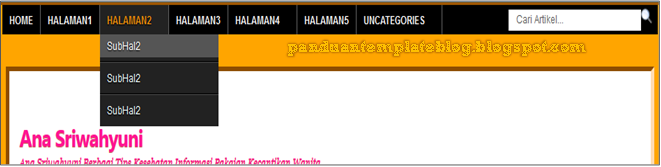
Cara Membuat Menu Horizontal Blog Drop Down Search Engine merupakan menu laman blog yang terlengkap yang bisa anda pasang di blog anda. Pada menu ini sudah disediakan beberapa sub-menu yang bisa anda gunakan untuk menghemat ruang atau tempat di blog anda dan selain itu juga sudah terdapat kolom pencarian yang akan membantu pengunjung blog anda mencari artikel yang mereka inginkan. Seperti halnya membuat menu horizontal yang lain, yang telah saya jelaskan dibeberapa artikel, membuat menu horizontal blog drop down dengan serach engine juga sangat mudah dilakukan, seperti penjelasan berikut ini

Cara Membuat Menu Horizontal Blog Drop Down Search Engine
- Masuk ke akun blogger anda
- Pilih dan klik Template >> Edit Html >> Lanjutkan >> centang Expand Template Widget >> tekan Ctrl + F di keyboard
- Cari kode ]]></b:skin>
- Masukkan kode CSS berikut tepat diatas ]]></b:skin>
#menudropse{background:#000000 url() repeat-x;width:940px;margin:0 auto;padding:0 auto}
#menuwrapperdropse{width:940px;height:30px;margin:0 auto}.menusearch{width:300px;float:right;margin:0 auto;padding:0 auto}
.clearit{clear:both;height:0;line-height:0.0;font-size:0}
#menubardropse{width:100%}
#menubardropse,#menubardropse ul{list-style:none;font-family:Arial, serif;margin:0;padding:0}
#menubardropse a{display:block;text-decoration:none;font-size:12px;font-weight:700;text-transform:uppercase;text-shadow: 0px 1px 1px #000;color:#f2f1f1;border-right:1px solid #666;padding:9px 10px 8px}
#menubardropse a.trigger{background-image:url();background-repeat:no-repeat;background-position:right center;padding:9px 24px 8px 10px}
#menubardropse li{float:left;position:static;width:auto}
#menubardropse li ul,#menubardropse ul li{width:170px}
#menubardropse ul li a{text-align:left;color:#fff;font-size:12px;font-weight:400;text-transform:none;font-family:Arial;border:none;padding:5px 10px}
#menubardropse li ul{z-index:100;position:absolute;display:none;background:#222;padding-bottom:5px;-moz-box-shadow:0 2px 2px rgba(0,0,0,0.6);-webkit-box-shadow:0 2px 2px rgba(0,0,0,0.6)}
#menubardropse li:hover a,#menubardropse a:active,#menubardropse a:focus,#menubardropse li.hvr a{background-color:#222;color:#E98C0A}
#menubardropse li:hover ul,#menubardropse li.hvr ul{display:block}
#menubardropse li:hover ul a,#menubardropse li.hvr ul a{color:#edfdfd;background-color:transparent;text-decoration:none}
#menubardropse li ul li.hr{border-bottom:1px solid #444;border-top:1px solid #000;display:block;font-size:1px;height:0;line-height:0;margin:4px 0}
#menubardropse ul a:hover{background-color:#555!important;color:#fff!important;text-decoration:none} - Cari kode seperti berikut ini
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Panduan Template Blog(Header)' type='Header'/>
</b:section>
</div> - Letakkan kode menu horizontal berikut dengan memperhatikan dua pilihan ini
Jika anda ingin menampilkan menu horizontal diatas judul blog, letakkan kode menu horizontal dibawah <div id='header-wrapper'>
Jika anda ingin menampilkan menu horizontal dibawah judul blog, letakkan kode menu horizontal dibawah </b:section> - Kode Menu Horizontal Blog Drop Down Dengan Search Engine
<div id='menudropse'>
<div id='menuwrapperdropse'>
<ul id='menubardropse'>
<li><a href='#'>Home</a></li>
<li><a href='#'>Halaman1</a></li>
<li><a class='trigger' href='#'>Halaman2</a>
<ul>
<li><a href='#'>SubHal2</a></li>
<li class='hr'/>
<li><a href='#'>SubHal2</a></li>
<li class='hr'/>
<li><a href='#'>SubHal2</a></li>
</ul>
</li>
<li><a href='#'>Halaman3</a></li>
<li><a class='trigger' href='#'>Halaman4</a>
<ul>
<li><a href='#'>SubHal4</a></li>
<li class='hr'/>
<li><a href='#'>SubHal4</a></li>
<li class='hr'/>
<li><a href='#'>SubHal4</a></li>
</ul>
</li>
<li><a href='#'>Halaman5</a></li>
<li><a class='trigger' href='#'>Uncategories</a>
<ul>
<li><a href='#'>Uncategories1</a></li>
<li class='hr'/>
<li><a href='#'>Uncategories2</a></li>
<li class='hr'/>
<li><a href='#'>Uncategories3</a></li>
<li class='hr'/>
<li><a href='#'>Uncategories4</a></li>
<li class='hr'/>
<li><a href='#'>Uncategories5</a></li>
</ul>
</li>
</ul>
<div class='menusearch'>
<div style='float:right;padding:4px 8px 0 0;'>
<form action='http://www.google.com/search' method='get' target='_blank'>
<input name='sitesearch' style='display:none;' value='http://panduantemplateblog.blogspot.com'/>
<input id='search-box' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value='';' style='width:170px;border:none;padding:4px 10px; font:12px Arial;color:#666; background:#FFFFFF;' type='text' value='Cari Artikel...'/><input align='top' id='search-btn' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiVvaigvf4MLaZF8aF0s6s3Et5OGfnxLZ923bp83yat4SBDMxvL8H4hUiixYT00SmEspCnLTLyqZCosUooHPfpe4sJ_6P2xk_t-V5AmQEHw5Rh_x5clkpJ0s7AuStnflUnyJkgIZ59y1Jti/' type='image' value='Cari'/>
</form>
</div>
</div>
<br class='clearit'/>
</div>
</div> - Jika semuanya sudah dilakukan, silahkan Pratinjau terlebih dahulu. Jika tidak ada error, Simpan Template anda dan lihat hasilnya.
- Tambahan : http://panduantemplateblog.blogspot.com ganti dengan link url blog anda
Rating: 4.5
Reviewer: Unknown
ItemReviewed: Cara Membuat Menu Horizontal Blog Drop Down Search Engine
Related Posts :
- Back to Home »
- cara , halaman blog , menu drop down , menu horizontal , menu horizontal otomatis , menu horizontal search engine , menu horizontal warna warni , menu tab warna , menu vertikal , panduan blog »
- Cara Membuat Menu Horizontal Blog Drop Down Search Engine











