Posted by : Unknown
Minggu, 06 Januari 2013
Cara Membuat Menu Horizontal Blog Otomatis adalah cara yang digunakan untuk menampilkan menu-menu halaman blog secara otomatis. Tidak hanya itu, dalam artikel cara membuat menu morizontal blog otomatis ini, anda tidak hanya membuat menu horizontal tapi anda bisa membuat menu dalam bentuk vertikal dan posisi letaknya pun bisa sesuai dengan keinginan anda. Serta dalam artikel cara membuat menu horizontal blog otomatis ini, anda tidak perlu menggunakan kode-kode html atas membuat kode-kode css seperti yang biasa dilakukan dalam membuat menu horizontal
Berikut Cara Membuat Menu Horizontal Blog Otomatis


Untuk menampilkan menu dalam menu horizontal atau vertikal, anda harus membuat halaman blog terlebih dahulu seperti yang telah saya bahas dalam artikel cara membuat halaman blog.
Jika ada pertanyaan, silahkan tinggalkan komentar anda untuk artikel ini, Cara Membuat Menu Horizontal Blog Otomatis
Berikut Cara Membuat Menu Horizontal Blog Otomatis

- Masuk ke akun blogger anda
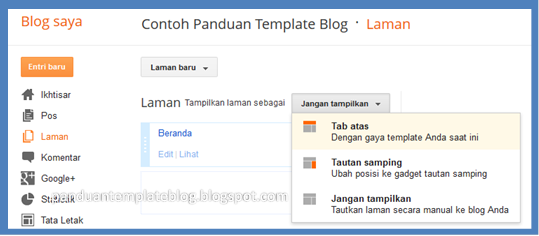
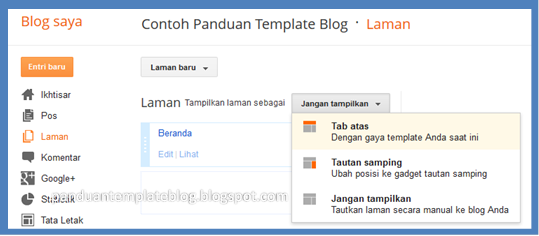
- Pilih menu Laman >> Jangan tampilkan ▼
- Pilih Tab atas jika anda ingin menampilkan menu dengan tampilan horizontal dibawah judul blog atau header
- Pilih Tautan samping jika anda ingin menampilkan menu dengan tampilan vertikal disamping blog atau sidebar
- Selesai

Untuk menampilkan menu dalam menu horizontal atau vertikal, anda harus membuat halaman blog terlebih dahulu seperti yang telah saya bahas dalam artikel cara membuat halaman blog.
Jika ada pertanyaan, silahkan tinggalkan komentar anda untuk artikel ini, Cara Membuat Menu Horizontal Blog Otomatis
Rating: 4.5
Reviewer: Unknown
ItemReviewed: Cara Membuat Menu Horizontal Otomatis
Related Posts :
- Back to Home »
- cara , halaman blog , menu drop down , menu horizontal , menu horizontal otomatis , menu horizontal search engine , menu horizontal warna warni , menu tab warna , menu vertikal , panduan blog »
- Cara Membuat Menu Horizontal Otomatis











