Posted by : Unknown
Jumat, 18 Januari 2013
Cara Membuat Satu Kolom Widget Dibawah Postingan sama halnya dengan membuat satu kolom diatas postingan, hanya beda tempat saja dan tentunya beda penempatan kode html. Membuat satu kolom widget dibawah postingan menurut saya lebih banyak keuntungannya jika meletakkannya tepat berada dibawah artike terkait artikel blog karena pada satu kolom tambahan tersebut bisa terpasang iklan (mis; AdSense) yang bisa 'menjebak' pengunjung blog untuk melakukan klik terhadap link iklan yang dikira link artikel blog, tentunya dengan sedikit trik agar mereka bisa mengklik secara valid! Membuat satu kolom widget dibawah postingan bisa anda buat dengan mengikuti beberapa cara sederhana berikut ini

Berikut Cara Membuat Satu Kolom Widget Dibawah Postingan
- Masuk ke akun blogger anda
- Klik menu Template >> Edit Html >> tekan Ctrl+F pada keyboard anda
- Cari kode berikut ini
#main-wrapper {float:left;margin-right:10px;overflow:hidden;width:507px;word-wrap:break-word;} - Letakkan kode berikut tepat dibawah kode no.3
#oneunderposting {background:#ffffff;width:100%;margin:0 0 0.5em;padding:0.5em;}
Atau jika anda tidak menemukan kode #main-wrapper karena perbedaan kode pada template, cari saja kode ]]></b:skin> dan letakkan kode #oneunderposting {background:#ffffff;width:100%;margin:0 0 0.5em;padding:0.5em;} tepat berada diatas kode ]]></b:skin> - Selanjutnya cari kode berikut ini
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'/>
</b:section>
</div> - Letakkan kode berikut sebelum kode penutup pada no.5
<b:section class='main' id='oneunderposting' showaddelement='yes'/>
Sehingga hasilnya akan terlihat seperti berikut ini
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'/>
</b:section>
<b:section class='main' id='oneunderposting' showaddelement='yes'/>
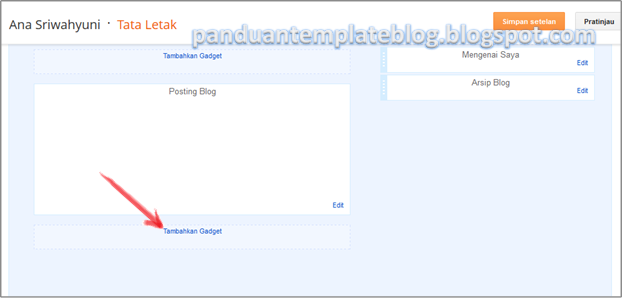
</div> - Klik Pratinjau terlebih dahulu untuk melihat hasilnya, jika tidak ada error silahkan Simpan Template anda dan lihat hasilnya di Tata Letak
- Penting: Setiap template memiliki kode-kode css atau id html yang berbeda jadi sesuaikan setiap kode yang anda miliki dengan setiap panduan yang anda dapatkan atau sesuaikan setiap kode panduan dengan kode yang ada ditemplate anda
Rating: 4.5
Reviewer: Unknown
ItemReviewed: Cara Membuat Satu Kolom Widget Dibawah Postingan
Related Posts :
- Back to Home »
- cara , kolom widget , membuat kolom widget , panduan template , satu kolom , satu kolom dibawah postingan »
- Cara Membuat Satu Kolom Widget Dibawah Postingan











