Cara Memasang Tombol Buka Komentar Blog ini merupakan penggabungan yang saya gunakan dengan memanfaatkan kode buka tutup atau yang biasa disebut spoiler yang sudah banyak beredar di internet. Dan ini memasang tombol buka tutup di kotak komentar ini saya dapakan ketika berkunjung ke beberapa blog yang saya dapati menggunakan tombol buka tutup ini. Ternyata banyak juga teman-teman blogger yang telah memasang tombol buka tutup di kotak komentar blog mereka.
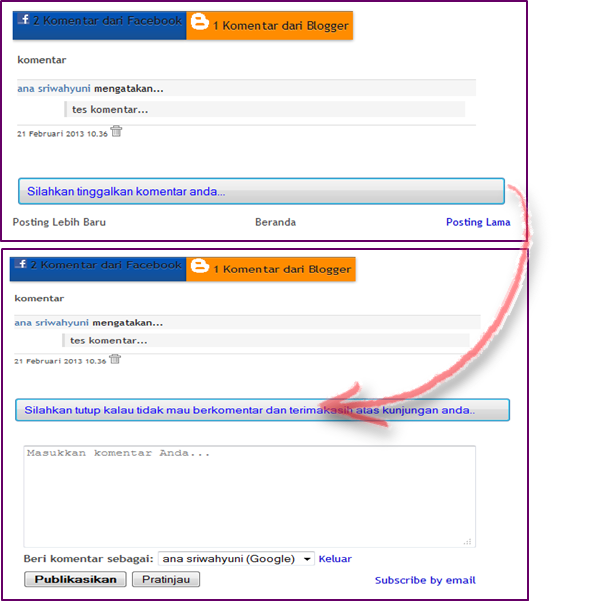
Saya pun mencoba melihat kode yang digunakan dalam memasang tombol buka tutup komentar tersebut ternyata kode yang terpasang sedikit membuat kening saya berkerut, berpikir... hmm kodenya seperti itu ya, menggunakan script,, bagaimana kalau tidak menggunakan script ya? saya pun berpikir lagi dan ting! Dapat! Tanpa menggunakan script, kita bisa memanipulasi tampilan dari tombol buka tutup untuk komentar blog ini seperti contoh berikut ini


Jadi, tombol buka tutup ini tidak menyembunyikan komentar yang telah ada tapi hanya menutup kotak komentarnya saja atau hanya mengganti link Poskan Komentar
Berikut Cara Memasang Tombol Buka Tutup di Kotak Komentar
- Masuk ke akun Blogger anda
- Pilih menu Template >> Edit HTML >> centeng Expands Widget Template >> tekan tombol Ctrl+F di keyboard
- Cari kode <b:includable id='comment-form' var='post'>
- Letakkan kode berikut diantara kode <b:includable id='comment-form' var='post'> dan </b:includable>
<div align='left' style='margin: 5px 0px 0px;'><div class='normalfont' style='margin-bottom: 2px;'><input onclick='if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') {this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = '';
this.innerText = ''; this.value = 'Silahkan tutup kalau tidak mau berkomentar dan terimakasih atas kunjungan anda..'; } else { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value = 'Silahkan tinggalkan komentar anda...'; }' style='color: blue; margin: 0px; padding: 5px; width: 100%; text-align: left;' type='button' value='Silahkan tinggalkan komentar anda...'/></div><div class='alt2'><div style='display: none;'><div style='border: medium none; padding: 10px; text-align: left;'>
Kode Komentar Di Template
</div></div></div></div>
Hasilnya pemasangan<b:includable id='comment-form' var='post'>
<div align='left' style='margin: 5px 0px 0px;'><div class='normalfont' style='margin-bottom: 2px;'><input onclick='if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = '';
this.innerText = ''; this.value = 'Silahkan tutup kalau tidak mau berkomentar dan terimakasih atas kunjungan anda..'; } else {
this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value = 'Silahkan tinggalkan komentar anda...'; }' style='color: blue; margin: 0px; padding: 5px; width: 100%; text-align: left;'
type='button' value='Silahkan tinggalkan komentar anda...'/></div><div class='alt2'><div style='display: none;'><div style='border: medium none; padding: 10px; text-align: left;'>
<div class='comment-form'>
<a name='comment-form'/>
<h4 id='comment-post-message'/>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='230' id='comment-editor' name='comment-editor' src='' width='507'/>
<data:post.friendConnectJs/>
<data:post.cmtfpIframe/>
<script type='text/javascript'>
BLOG_CMT_createIframe('<data:post.appRpcRelayPath/>', '<data:post.communityId/>');
</script>
</div>
</div></div></div></div>
</b:includable> - Selesai. Silahkan preview terlebih dahulu perubahan template anda, jika tidak ada error. Simpan template
- Lihat hasilnya di artikel blog anda
Rating: 4.5
Reviewer: Unknown
ItemReviewed: Cara Memasang Tombol Buka Tutup Komentar Blog
Related Posts :
- Back to Home »
- komentar , memasang tombol buka tutup , script buka tutup , spoiler , tombol buka tutup , tombol buka tutup komentar »
- Cara Memasang Tombol Buka Tutup Komentar Blog











