Cara Membuat Nomer Halaman Pagenavi Blog - Sebenarnya sudah banyak yang membahas tentang cara membuat nomer halaman blog atau pagenavi blog yang biasanya (lebih banyak) berada di halaman depan blog untuk memasang nomer halaman blog ini. Setelah melakukan pencarian tentang pagenavi ini dan mencoba beberapa kode yang saya temukan, hampir semuanya saya gagal memasangnya ke dalam blog ini atau beberapa blog saya lain. Saya tidak tahu, apakah kode itu memang tidak work dengan template blog saya atau saya saja yang belum bisa memanipulsai kode tersebut.
Akhirnya, setelah beberapa minggu saya melakukan pencarian dan tes trial error saat membuat nomer halaman blog. Saya pun menemukan kode yang lebih simpel dan mudah yang bisa digunakan dalam membuat nomer halaman blog atau pagenavi blog.
Dan juga artikel ini merupakan permintaan mas Rohan yang selalu penuh semangat menanyakan "kapan nomer halaman blognya?", "..kalau bisa minggu depan di update..", maaf ya mas Rohan memang saya selalu menundanya biar mas Rohan penasaran saja hehehe
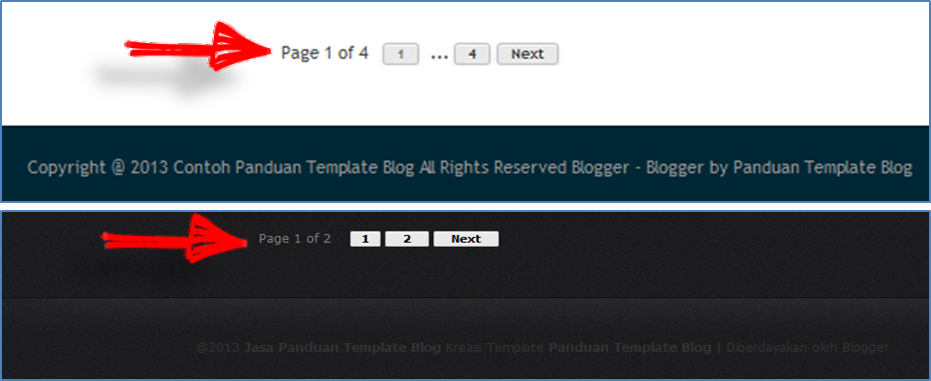
Namun, sebelum menerapakan isi artikel tentang cara membuat halaman blog ini. Perlu saya garis bawahi bahwa Tidak Semua Template Cocok Dengan Kode Nomer Halaman Blog Ini jadi ketika anda memasang kode nomer halaman ini kedalam template blog anda dan nomer halaman tidak keluar atau tidak sesuai dengan tampilan seperti yang ada digambar berikut ini, jangan salahkan saya karena saya sendiri belum menemukan kode yang secara global benar-benar cocok untuk semua template
Berikut Contoh nomer halaman blog yang telah saya pasangi nomer halaman untuk 2 blog saya sendiri

Berikut Cara Membuat Nomer Halaman Pagenavi Blog
- Masuk ke akun Blogger anda
- Klik Template >> Edit HTML >> tekan Ctrl+F pada keyboard
- Cari kode ]]></b:skin>
- Tambahkan kode berikut tepat diatas atau sebelum ]]></b:skin>
.showpageArea a{text-decoration:none}
.showpageNum a{ display:inline-block; padding:0px 15px; margin-right:4px; border-radius:2px; border:solid 1px #c0c0c0; background:#e9e9e9; box-shadow:inset 0px 1px 0px rgba(255,255,255,.8),0px 1px 3px rgba(0,0,0,.1); font-size:.875em; font-weight:bold; text-decoration:none; color:#000000; text-shadow:0px 1px 0px rgba(255,255,255,1)}
.showpageNum a:hover{padding:0px 15px; margin-right:4px; border-radius:2px; border:solid 1px #9168C9; background:#9168C9; box-shadow:inset 0px 1px 0px rgba(255,255,255,.8),0px 1px 3px rgba(0,0,0,.1); font-size:.875em; font-weight:bold; text-decoration:none; color:#FFFFFF; text-shadow:0px 1px 0px rgba(255,255,255,1)}
.showpagePoint{ display:inline-block; padding:0px 9px; margin-right:4px; border-radius:2px; border:solid 1px #c0c0c0; background:#e9e9e9; box-shadow:inset 0px 1px 0px rgba(255,255,255,.8),0px 1px 3px rgba(0,0,0,.1); font-size:.875em; font-weight:bold; text-decoration:none; color:#000000; text-shadow:0px 1px 0px rgba(255,255,255,1)}
.showpageOf{margin:0 3px 0 0; padding:7px 14px; text-decoration:none}
.showpage a{ display:inline-block; padding:0px 15px; margin-right:4px; border-radius:2px; border:solid 1px #c0c0c0; background:#e9e9e9; box-shadow:inset 0px 1px 0px rgba(255,255,255,.8),0px 1px 3px rgba(0,0,0,.1); font-size:.875em; font-weight:bold; text-decoration:none; color:#000000; text-shadow:0px 1px 0px rgba(255,255,255,1)}
.showpage a:hover{text-decoration:none}
.showpageNum a:link, .showpage a:link{color:#000000; text-decoration:none} - Selanjutnya cari </body>
- Tambahkan kode berikut tepat diatas atau sebelum </body>
<script type='text/javascript'>;
var home_page='/';
var urlactivepage=location.href;
var postperpage=4;
var numshowpage=4;
var upPageWord ='Prev';
var downPageWord ='Next';
</script>
<script type='text/javascript'>
//<![CDATA[
eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('6 I;6 i;6 f;6 n;1f();C 1g(15){6 5=\'\';J=K(N/2);4(J==N-J){N=J*2+1}A=f-J;4(A<1)A=1;d=K(15/j)+1;4(d-1==15/j)d=d-1;D=A+N-1;4(D>d)D=d;5+="<3 7=\'1A\'>1B "+f+\' 1C \'+d+"</3>";6 16=K(f)-1;4(f>1){4(f==2){4(i=="o"){5+=\'<3 7="1D"><a 9="\'+B+\'">\'+O+\'</a></3>\'}b{5+=\'<3 7="g"><a 9="/r/s/\'+n+\'?&c-k=\'+j+\'">\'+O+\'</a></3>\'}}b{4(i=="o"){5+=\'<3 7="g"><a 9="#" v="L(\'+16+\');w x">\'+O+\'</a></3>\'}b{5+=\'<3 7="g"><a 9="#" v="M(\'+16+\');w x">\'+O+\'</a></3>\'}}}4(A>1){4(i=="o"){5+=\'<3 7="g"><a 9="\'+B+\'">1</a></3>\'}b{5+=\'<3 7="g"><a 9="/r/s/\'+n+\'?&c-k=\'+j+\'">1</a></3>\'}}4(A>2){5+=\' ... \'}1h(6 l=A;l<=D;l++){4(f==l){5+=\'<3 7="1E">\'+l+\'</3>\'}b 4(l==1){4(i=="o"){5+=\'<3 7="g"><a 9="\'+B+\'">1</a></3>\'}b{5+=\'<3 7="g"><a 9="/r/s/\'+n+\'?&c-k=\'+j+\'">1</a></3>\'}}b{4(i=="o"){5+=\'<3 7="g"><a 9="#" v="L(\'+l+\');w x">\'+l+\'</a></3>\'}b{5+=\'<3 7="g"><a 9="#" v="M(\'+l+\');w x">\'+l+\'</a></3>\'}}}4(D<d-1){5+=\' ... \'}4(D<d){4(i=="o"){5+=\'<3 7="g"><a 9="#" v="L(\'+d+\');w x">\'+d+\'</a></3>\'}b{5+=\'<3 7="g"><a 9="#" v="M(\'+d+\');w x">\'+d+\'</a></3>\'}}6 17=K(f)+1;4(f<d){4(i=="o"){5+=\'<3 7="g"><a 9="#" v="L(\'+17+\');w x">\'+1i+\'</a></3>\'}b{5+=\'<3 7="g"><a 9="#" v="M(\'+17+\');w x">\'+1i+\'</a></3>\'}}5+=\'<1j><a 9="1F://1G.1H-1k.1I" 1J="1K-1L: 1M; 1N: 1O; 1P: 1Q;" 1R="1S">1T 1U 1V-1k</a></1j>\';6 E=y.1W("E");6 18=y.1X("1Y-1Z");1h(6 p=0;p<E.P;p++){E[p].1l=5}4(E&&E.P>0){5=\'\'}4(18){18.1l=5}}C 1a(Q){6 R=Q.R;6 1m=K(R.21$22.$t,10);1g(1m)}C 1f(){6 h=u;4(h.e("/r/s/")!=-1){4(h.e("?S-c")!=-1){n=h.F(h.e("/r/s/")+14,h.e("?S-c"))}b{n=h.F(h.e("/r/s/")+14,h.e("?&c"))}}4(h.e("?q=")==-1&&h.e(".5")==-1){4(h.e("/r/s/")==-1){i="o";4(u.e("#G=")!=-1){f=u.F(u.e("#G=")+8,u.P)}b{f=1}y.1n("<m T=\\""+B+"U/V/W?c-k=1&X=Y-Z-m&11=1a\\"><\\/m>")}b{i="s";4(h.e("&c-k=")==-1){j=20}4(u.e("#G=")!=-1){f=u.F(u.e("#G=")+8,u.P)}b{f=1}y.1n(\'<m T="\'+B+\'U/V/W/-/\'+n+\'?X=Y-Z-m&11=1a&c-k=1" ><\\/m>\')}}}C L(H){12=(H-1)*j;I=H;6 13=y.1o(\'1p\')[0];6 z=y.1q(\'m\');z.1r=\'1s/1t\';z.1u("T",B+"U/V/W?1v-1w="+12+"&c-k=1&X=Y-Z-m&11=1b");13.1x(z)}C M(H){12=(H-1)*j;I=H;6 13=y.1o(\'1p\')[0];6 z=y.1q(\'m\');z.1r=\'1s/1t\';z.1u("T",B+"U/V/W/-/"+n+"?1v-1w="+12+"&c-k=1&X=Y-Z-m&11=1b");13.1x(z)}C 1b(Q){1c=Q.R.24[0];6 1y=1c.1z.$t.F(0,19)+1c.1z.$t.F(23,25);6 1d=26(1y);4(i=="o"){6 1e="/r?S-c="+1d+"&c-k="+j+"#G="+I}b{6 1e="/r/s/"+n+"?S-c="+1d+"&c-k="+j+"#G="+I}27.9=1e}',62,132,'|||span|if|html|var|class||href||else|max|maksimal|indexOf|nomerhal|showpageNum|thisUrl|jenis|postperpage|results|jj|script|lblname1|page|||search|label||urlactivepage|onclick|return|false|document|newInclude|mulai|home_page|function|akhir|pageArea|substring|PageNo|numberpage|nopage|nomerkiri|parseInt|redirectpage|redirectlabel|numshowpage|upPageWord|length|root|feed|updated|src|feeds|posts|summary|alt|json|in||callback|jsonstart|nBody||banyakdata|prevnomer|nextnomer|blogPager||hitungtotaldata|finddatepost|post|timestamp|alamat|halamanblogger|loophalaman|for|downPageWord|div||innerHTML|totaldata|write|getElementsByTagName|head|createElement|type|text|javascript|setAttribute|start|index|appendChild|timestamp1|published|showpageOf|Page|of|showpage|showpagePoint|http||||style|font|size|0pt|float|right|margin|0px||||||getElementsByName|getElementById|blog|pager||openSearch|totalResults||entry|29|encodeURIComponent|location'.split('|'),0,{}))
//]]>
</script> - Selesai. Simpan template dan lihat hasilnya
- var postperpage=4; menunjukkan jumlah post atau artikel dalam satu halaman
var numshowpage=4; menunjukkan jumlah halaman yang tampila pada nomer halaman
Rating: 4.5
Reviewer: Unknown
ItemReviewed: Cara Membuat Nomer Halaman Pagenavi Blog
Related Posts :
- Back to Home »
- cara , membuat halaman blog , membuat nomer halaman blog , nomer halaman , nomer halaman blog , pagenavi blog , panduan template »
- Cara Membuat Nomer Halaman Pagenavi Blog












wah. keren gan. tapi sayang kok codenya encrypt ya.
BalasHapusjangan lupa kunjung balik ya. di Dapat Uang dengan Cepat Melalui Survey iPanel Online