Archive for Agustus 2011
I received many tutorial requests from my readers that asked to me how to display and store foreign/regional language UTF-8 data into MySQL database using PHP code. This post explains you to solve Unicode data problems, just there steps you should follow take a quick look at this post.

Rating: 4.5
Reviewer: Unknown
ItemReviewed: Working with Foreign Languages using MySQL and PHP.
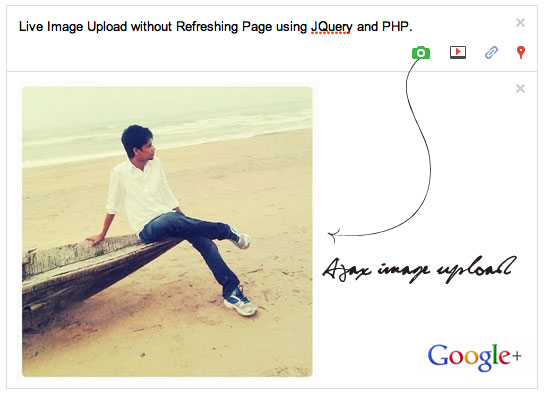
Are you looking for ajax file/image upload and preview without refreshing page using Jquery. I had implemented this ajax form submitting using jquery.form plugin and used Arun Shekar's image cropping PHP code for uploading images. Just five lines of JavaScript code, Using this you can upload files, image and videos.

Read more »
Rating: 4.5
Reviewer: Unknown
ItemReviewed: Ajax Image Upload without Refreshing Page using Jquery.
Pada postingan sebelumnya pernah saya membahas tentang "Cara Membuat Slideshow Dengan Jquery Cycle Plug In" dan "Floating Menu JQuery Dengan Link Efek Disko"
Sekarang kita akan membuat menu navigasi dengan efek slide out yang tetap menggunakan framework jQuery. Menu ini mempunyai efek slide yang sangat halus, saat kita mengarahkan pointer mouse (mouse hover) pada menu, maka menu akan bergeser keluar (slide out) secara perlahan dan akan kembali pada posisi semula jika kita menggeser mouse keluar dari area menu selain itu menu ini akan selalu dalam posisi tetap walau kita menggeser (scroll) halaman naik ataupun turun. Kita bisa saja menggunakan navigasi menu ini untuk berbagai keperluan, misal Sosial Bookmark dan lain sebagainya. Seperti contoh pada gambar di bawah ini :

Jika sobat ingin mencobanya silahkan iktui langkah langkah berikut :
Langkah 1
Login ke Blogger
Langkah 2
Masuk ke "Tata Letak - Edit HTML"
Langkah 3
Klik "Expand Template Widget"
Langkah 4
Cari kode dibawah ini:
Langkah 5
Masukan (copypaste) kode CSS dibawah ini diatas kode pada langkah 4:
Langkah 6
Cari kode dibawah ini:
Langkah 7
Masukan (copypaste) kode jQuery dibawah ini diatas kode pada langkah 6:
Langkah 8
Cari kode dibawah ini:
</body>
Langkah 9
Masukan (copypaste) kode dibawah ini diatas kode pada langkah 8:
Sekarang kita akan membuat menu navigasi dengan efek slide out yang tetap menggunakan framework jQuery. Menu ini mempunyai efek slide yang sangat halus, saat kita mengarahkan pointer mouse (mouse hover) pada menu, maka menu akan bergeser keluar (slide out) secara perlahan dan akan kembali pada posisi semula jika kita menggeser mouse keluar dari area menu selain itu menu ini akan selalu dalam posisi tetap walau kita menggeser (scroll) halaman naik ataupun turun. Kita bisa saja menggunakan navigasi menu ini untuk berbagai keperluan, misal Sosial Bookmark dan lain sebagainya. Seperti contoh pada gambar di bawah ini :

Jika sobat ingin mencobanya silahkan iktui langkah langkah berikut :
Langkah 1
Login ke Blogger
Langkah 2
Masuk ke "Tata Letak - Edit HTML"
Langkah 3
Klik "Expand Template Widget"
Langkah 4
Cari kode dibawah ini:
]]></b:skin>
Langkah 5
Masukan (copypaste) kode CSS dibawah ini diatas kode pada langkah 4:
ul#menusisi {
position: fixed;
margin: 0px;
padding: 0px;
top: 50px;
left: 0px;
list-style: none;
z-index:9999;
}
ul#menusisi li {
width: 100px;
}
ul#menusisi li a {
display: block;
margin-left: -50px;
width: 100px;
height: 55px;
background-color:#141414;
background-repeat:no-repeat;
background-position:48px center;
border:1px solid #cfcfcf;
-moz-border-radius:0px 10px 10px 0px;
-webkit-border-bottom-right-radius: 10px;
-webkit-border-top-right-radius: 10px;
-khtml-border-bottom-right-radius: 10px;
-khtml-border-top-right-radius: 10px;
/*-moz-box-shadow: 0px 4px 3px #000;
-webkit-box-shadow: 0px 4px 3px #000;
*/
opacity: 0.8;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=80);
}
ul#menusisi .beranda a{
background-image: url(http://lh6.ggpht.com/_xcD4JK_dIjU/S9BJaBfhOhI/AAAAAAAAD_0/nV3ITEV9d3M/d/nav_home.png);
}
ul#menusisi .tentang a{
background-image: url(http://lh4.ggpht.com/_xcD4JK_dIjU/S9BJaX0yaqI/AAAAAAAAD_4/GZhfUKvK588/d/nav_info.png);
}
ul#menusisi .cari a{
background-image: url(http://lh3.ggpht.com/_xcD4JK_dIjU/S9BJejnwlAI/AAAAAAAAEAE/B_LZd63vGeI/d/nav_search.png);
}
ul#menusisi .komentar a{
background-image: url(http://lh3.ggpht.com/_xcD4JK_dIjU/S9BJaFyqDGI/AAAAAAAAD_w/pNO6TUSigBg/d/nav_comment.png);
}
ul#menusisi .rssfeed a{
background-image: url(http://lh3.ggpht.com/_xcD4JK_dIjU/S9BJaabJhzI/AAAAAAAAEAA/Oo4mhwCwzbI/d/nav_rss.png);
}
ul#menusisi .alat a{
background-image: url(http://lh3.ggpht.com/_xcD4JK_dIjU/S9BJelocqyI/AAAAAAAAEAI/6SmP-UHv-eg/d/nav_tools.png);
}
ul#menusisi .kontak a{
background-image: url(http://lh6.ggpht.com/_xcD4JK_dIjU/S9BJaVZkksI/AAAAAAAAD_8/g5fo6OKT5wE/d/nav_mail.png);
}
Langkah 6
Cari kode dibawah ini:
</head>
Langkah 7
Masukan (copypaste) kode jQuery dibawah ini diatas kode pada langkah 6:
<script src='http://www.google.com/jsapi'/>
<script>
google.load("jquery", "1.3.2");
</script>
<script type="text/javascript">
$(function() {
$('#menusisi a').stop().animate({'marginLeft':'-50px'},1000);
$('#menusisi > li').hover(
function () {
$('a',$(this)).stop().animate({'marginLeft':'-2px'},200);
},
function () {
$('a',$(this)).stop().animate({'marginLeft':'-50px'},200);
}
);
});
</script>
Langkah 8
Cari kode dibawah ini:
</body>
Langkah 9
Masukan (copypaste) kode dibawah ini diatas kode pada langkah 8:
<ul id='menusisi'>
<li class='beranda'><a href='LINKSOBAT' title='Beranda'></a></li>
<li class='tentang'><a href='LINKSOBAT' title='Tentang'></a></li>
<li class='cari'><a href='LINKSOBAT' title='Cari'></a></li>
<li class='alat'><a href='LINKSOBAT' title='Alat'></a></li>
<li class='rssfeed'><a href='LINKSOBAT' title='RSS Feed'></a></li>
<li class='komentar'><a href='LINKSOBAT' title='Komentar'></a></li>
<li class='kontak'><a href='LINKSOBAT' title='Kontak'></a></li>
</ul>
KETERANGAN
- Ubahlah LINKSOBAT sesuai dengan link keinginan sobat.
- Ubahlah keterangan didalam tag title (misal; title='Beranda' di ubah menjadi title='Home') sesuai dengan keinginan sobat.
- Perhatikan kode pada Langkah 5 baris 5 yaitu top: 50px; ubahlah nilai 50 untuk menentukan jarak antara bagian atas halaman blog dengan menu.
- Perhatikan kode pada Langkah 5 baris 15 yaitu margin-left: -50px; ubahlah nilai -50 untuk mengatur berapa jarak menu yang akan disembunyikan.
- Jika nilai -50 diubah (pada keterangan nomor 4) maka nilai -50 pada Pada Langkah 7 baris 7 dan baris 13 juga harus diubah atau disamakan.
- Perhatikan kode pada Langkah 5 baris 34, 37, 40, 43, 46, 49, 52 ubahlah URL Icon sesuai dengan icon yang telah sobat siapkan.
Rating: 4.5
Reviewer: Unknown
ItemReviewed: Navigasi Efek Slide Out dengan jQuery
Last some days I have been working with HTML5 canvas, sure it’s going to change the web future. I had implemented a snake game with HTML5 canvas + Javascript. Just take a look this live demo, it’s simple and light weight code you can use this script in 404 error pages and site down maintenance.

Read more »
Rating: 4.5
Reviewer: Unknown
ItemReviewed: HTML5 Snake Game
Have you created Facebook fan page for your website or product? if not take a quick look at this post how to customize Facebook fan page with static FMBL. Fan pages helps your product will reach many more people. It’s very simple and it supports HTML tags, try this and market your product.

Rating: 4.5
Reviewer: Unknown
ItemReviewed: Customize Facebook Fan Page using FBML.
Aatas permintaan sahabat SERI kali ini saya setelah berbuka puasa dan sebelum tarawih menyempatkan diri untuk menulis sebuah postingan yang singkat. Seri menuliskan di kotak komentar meminta agar saya mebantunya dia meminta tutorial tentang "Menampilkan Next Page Hanya Judul Postingan" saja yang muncul.Dan mudah-mudahan postingan ini menghasilkan apa yang di inginkan oleh Seri.
Oke langsung aja ke topik pembicaraan yaitu menampilkan next page dengan judul postinganya saja di main blog. Gimana maksudnya next page sih?
Maksud Saya "next page" itu adalah halaman dari blog selain halaman depan itu loh! apabila Sobat mengklik link "Older post" atau "Posting lama" di main page hanya muncul judul postingnya saja.
Seperti Sobat jika mengklik link "older post" di blog kang rohman

Adapun cara memasangnya adalah sebagai berikut :
Masuk menu Layout kemudian masuk menu Edit HTML dan centang tanda "Expand widget templates"
Kemudian cari kode seperti di bawah ini :
<b:include data='post' name='post'/>
Bila sudah ketemu. Ganti kode tersebut dengan kode di bawah ini :
Bila langkah-langkah di atas sudah selesai klik tombol SIMPAN/SAVE
Kemudian lihat hasilnya, mudah-mudaha berhasil. Khususnya buat sahabat Seri Bahasa
Oke langsung aja ke topik pembicaraan yaitu menampilkan next page dengan judul postinganya saja di main blog. Gimana maksudnya next page sih?
Maksud Saya "next page" itu adalah halaman dari blog selain halaman depan itu loh! apabila Sobat mengklik link "Older post" atau "Posting lama" di main page hanya muncul judul postingnya saja.
Seperti Sobat jika mengklik link "older post" di blog kang rohman

Adapun cara memasangnya adalah sebagai berikut :
Masuk menu Layout kemudian masuk menu Edit HTML dan centang tanda "Expand widget templates"
Kemudian cari kode seperti di bawah ini :
<b:include data='post' name='post'/>
Bila sudah ketemu. Ganti kode tersebut dengan kode di bawah ini :
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType != "item"'>
<div style='border: 2px outset rgb(189, 189, 189); width: 500px; padding: 10px; background-color: rgb(247, 248, 224); text-align: left;'>
<a expr:href='data:post.url'>
<data:post.title/></a></div>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
PERHATIAN
Untuk kode yang berwarna Merah silahkan sesuaikan dengan kehendak sobat, Mulai dari Lebar, Warna Background, dan Warna Border
Untuk kode yang berwarna Merah silahkan sesuaikan dengan kehendak sobat, Mulai dari Lebar, Warna Background, dan Warna Border
Bila langkah-langkah di atas sudah selesai klik tombol SIMPAN/SAVE
Kemudian lihat hasilnya, mudah-mudaha berhasil. Khususnya buat sahabat Seri Bahasa
Rating: 4.5
Reviewer: Unknown
ItemReviewed: Menampilkan Next Page Hanya Judul Postingan
Assalamu'alaikum salam Blogger, sebelumnya Saya ucapkan selamat Berpuasa, setelah lama Saya gak posting di blog untuk kesempatan ini saya meluangkan waktu untuk membuat postingan khususnya untuk para sobat Kang Fatur semua, ya sambil ngabuburit dibulan Ramadhan mudah-mudahan postingan ini menjadi sebuah Amal bagi Kang Fatur dan dapat bermanfaat bagi pa ra sobat semua.
 Postingan kali ini Kang Fatur mao mengetengahkan tutorial sederhana yaitu tentang "Pasang Tombol Ganti Background Blog". dengan adanya tombol ini Blog kita bisa di ganti-ganti dengan bermacam-macam efek Background Warna sesuai kesukaan kita.
Postingan kali ini Kang Fatur mao mengetengahkan tutorial sederhana yaitu tentang "Pasang Tombol Ganti Background Blog". dengan adanya tombol ini Blog kita bisa di ganti-ganti dengan bermacam-macam efek Background Warna sesuai kesukaan kita.
Untuk DEMO silahkan klik salah satu warna di bawah ini dan lihat perubahannya :
Selamat mencoba, dan semoga bermanfaat. Untuk tombol Ganti Background dengan Gambar akan menyusul.
 Postingan kali ini Kang Fatur mao mengetengahkan tutorial sederhana yaitu tentang "Pasang Tombol Ganti Background Blog". dengan adanya tombol ini Blog kita bisa di ganti-ganti dengan bermacam-macam efek Background Warna sesuai kesukaan kita.
Postingan kali ini Kang Fatur mao mengetengahkan tutorial sederhana yaitu tentang "Pasang Tombol Ganti Background Blog". dengan adanya tombol ini Blog kita bisa di ganti-ganti dengan bermacam-macam efek Background Warna sesuai kesukaan kita.Untuk DEMO silahkan klik salah satu warna di bawah ini dan lihat perubahannya :
- Seperti biasa LogIn ke Blogger sobat
- Pada halaman Dasbor klik Rancangan
- Pada Halaman Elemen Laman klik Tambah Gadget / add a gadget, pilih yang HTML/Javascript
- Kemudian Copy dan Paste Kode di bawah ini di ktak HTML/Javascript
<center><script type="text/javascript">
function bgChange(bg)
{
document.body.style.background=bg;
}
</script>
<table border="1" width="660" height="20">
<tr> <td
onclick="bgChange('#FFFFFF')" bgcolor="white">
<td
onclick="bgChange('#000000')" bgcolor="#000000">
<td
onclick="bgChange('#F0E68C')" bgcolor="#F0E68C">
<td
onclick="bgChange('#E0FFFF')" bgcolor="#E0FFFF">
<td
onclick="bgChange('#98FB98')" bgcolor="#98FB98">
<td
onclick="bgChange('#B0E0E6')" bgcolor="#B0E0E6">
<td
onclick="bgChange('#87CEFA')" bgcolor="#87CEFA">
<td
onclick="bgChange('#FFDAB9')" bgcolor="#FFDAB9">
<td
onclick="bgChange('#FFC0CB')" bgcolor="#FFC0CB">
<td
onclick="bgChange('#E6E6FA')" bgcolor="#E6E6FA">
<td
onclick="bgChange('#D3D3D3')" bgcolor="#D3D3D3">
</td
></td
></td
></td
></td
></td
></td
></td
></td
></td
></td
></tr>
</table>
<div class='clear'></div></center> - Kemudian Klik tombol Simpan/Save
PERHATIAN
Selamat mencoba, dan semoga bermanfaat. Untuk tombol Ganti Background dengan Gambar akan menyusul.
Rating: 4.5
Reviewer: Unknown
ItemReviewed: Pasang Tombol Ganti Background Blog
Writing a update on friend wall, this is the most important part in social networking sites. Famous networking sites are like Facebook and Orkut but people calling different like wall and scrap. Now Twitter testing this feature. I have enable this option in labs.9lessons.info. This post explains you how to design database and table relationships for posting a update on friend wall..

Rating: 4.5
Reviewer: Unknown
ItemReviewed: Wall Database Design
Inilah Pidato Obama saat kehadirannya di Indonesia. Anda mungkin akan tertawa mendengar beberapa bagian pidato-nya yang menyebut beberapa makanan khas Indonesia yang sangat populer dengan keseharian Anda.
Silahkan Simak.
Silahkan Simak.
Rating: 4.5
Reviewer: Unknown
ItemReviewed: Pidato Presiden Obama - Baso, Soto, Nasi Goreng
Simaklah lomba pidato ini semoga memperkaya pengalaman Anda dan menambah keberanian untuk percaya diri berbicara di depan umum.
Rating: 4.5
Reviewer: Unknown
ItemReviewed: Lomba Pidato 2009
Silahkan simak pidato siswa pada saat Ujian Praktek membawkan Pidato di depan kelas.
Rating: 4.5
Reviewer: Unknown
ItemReviewed: Pidato Siswa Ujian Praktek
Bagaimana perasaan Anda ketika pertama kali diminta untuk berpidato? Telapak tangan menjadi berkeringat, deg-degan, dan kening berkeringat dingin. Pernahkan seperti itu? Mudah-mudahan tidak bagi Anda.
Silahkan simak, lihat dan perhatikan pidato di bawah ini:
Lihat Contoh penampilan pidato lainnya :
Silahkan simak, lihat dan perhatikan pidato di bawah ini:
Pidato siswa didepan kelas
Lihat Contoh penampilan pidato lainnya :
Rating: 4.5
Reviewer: Unknown
ItemReviewed: Membawakan Pidato
Aplikasi Nih Namanya Chat SideBar Disable
Caranya mudah:Tinggal Unduh-Pasang-Restart Firefox-Dan Lihat Chat Facebook Anda ^_^
Untuk Yang Pake Mozila Firefox Kesini:
KESINI..........
Untuk Yang PAke Google Chrome:
KESINI ^_^
Jangan Lupa Follow My Blog Ea
Caranya mudah:Tinggal Unduh-Pasang-Restart Firefox-Dan Lihat Chat Facebook Anda ^_^
Untuk Yang Pake Mozila Firefox Kesini:
KESINI..........
Untuk Yang PAke Google Chrome:
KESINI ^_^
Jangan Lupa Follow My Blog Ea
Rating: 4.5
Reviewer: Unknown
ItemReviewed: Cara Merubah Chat Facebook Seperti Yang Lama
Saat ini ukuran atau kapasitas flashdisk sudah besar-besar. Umumnya orang menggunakan flasdisk 2 gb keatas sedangkan flasdisk 1 gb dianggap gak ada artinya padahal dengan bantuan software kita bisa mengubah atau menambah kapasitas flashdisk dari 1gb bisa menjadi 2gb. ini software, bukan Sofware untuk menformat flash disk tapi menambah kapasitas flasdisk. Apa hanya tulisan pada Flashdisk saja yang jadi 2 GB tapi tetap 1 GB kapasitasnya. silahkan anda coba saja . Flash disk yang semula 1 GB upgraded to 2 GB dengan cara yang mudah simple dan sederhana
Jadi kalau anda punya flash disk 1 gb jangan cepat-cepat dibuang gunakan software ini dan download software penambah kapasitas flash disk ini secara gratis.
Jadi kalau anda punya flash disk 1 gb jangan cepat-cepat dibuang gunakan software ini dan download software penambah kapasitas flash disk ini secara gratis.
- Sebelumnya anda Format Flashdisk menjadi FAT. Hati-hati jangan sampai salah.
- Kemudian download software ini
- Pilih lokasi drive Flashdisk.
- klik Fix – OK – OK – OK
- Setelah itu Cabut Flashdisk dan masukkan lagi.
- trenggggg..
DOWNLOAD SOFWARE:HERE!!!
Rating: 4.5
Reviewer: Unknown
ItemReviewed: Turitorial:Mengubah Flashdisk 1GB menjadi 2GB



