Posted by : Unknown
Senin, 12 Desember 2011
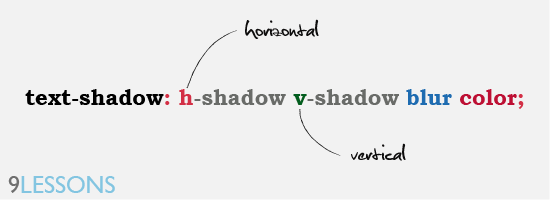
This post is explains how to create Photoshop style 3D text effects using CSS3 text-shadow and @font-face property. These properties are supported in all modern browsers like Chrome, Safari and Firefox, except Internet Explorer is dead. Try following examples and enrich your web pages, use better color combinations for pretty results

Rating: 4.5
Reviewer: Unknown
ItemReviewed: Text Effects using CSS3
Related Posts :
- Back to Home »
- CSS3 , HTML , WebDesign »
- Text Effects using CSS3











