Posted by : Unknown
Rabu, 27 April 2011
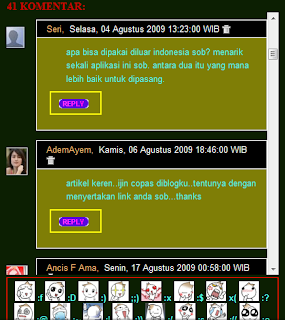
Komentar yang masuk adalah penghargaan dari pengunjung blog kita terhadap postingan yang kita buat. Baik berupa pujian, saran ataupun kritikan. Tapi apabila blog kita mempunyai komentar yang cukup banyak, maka akan banyak space yang tersita. Pengunjung harus meng-scroll terlebih dahulu layar untuk memberikan komentar. Sebagai alternatif kita bisa menggunakan scroll pada komentar. Jadi, pengunjung blog kita tidak perlu lagi menggulung layar untuk memberikan komentar. Contohnya seperti gambar di bawah ini.
OK. Gak perlu kita bahas panjang-panjang langsung aja ke tahap pembuatannya.
- Sobat harus login terlebih dahulu ke Blogger.
- Dasbor >> Tata Letak >> Edit HTML.
- Kemudian cari kode ]]></b:skin>, lalu taruh kode berikut diatasnya.
#comments-block{
overflow:auto;
height:400px;
margin:0px;
width:100%;
}PERINGATAN!!
Bagian 400px adalah tinggi dari komentar yang ditampilkan. Sobat bisa mengaturnya sesuai keinginan. - Lalu klik tombol Simpan Template
Beres deh. Selamat mencoba dan mudah-mudahan dapat bermanfaat.
Rating: 4.5
Reviewer: Unknown
ItemReviewed: Membuat Scroll Pada Komentar V1
Related Posts :
- Back to Home »
- Blog Tutorial , Blogger , Tips Trik Blog , Tutorial Blogger »
- Membuat Scroll Pada Komentar V1











