Posted by : Unknown
Rabu, 06 Maret 2013
Cara Memasang Tool Parse HTML di Blog - Cara Membuat Tool Parse HTML di Blog atau Cara Pasang Tool Parse HTML di Blog atau Cara Mudah Memasang Tool Parse HTML di Blog atau Cara Memasang Tool Parse HTML pada Blog.
Pada kali ini saya akan membagi pengetahuan blog saya kepada kamu semua, yaitu Memasang Tool Parser HTML di Blog. Mungkin banyak para kalangan ingin memparse kode HTMLnya untuk kepentingan atau alasan tertentu. Dengan adanya aplikasi Tool parser HTML ini, maka secara otomatis mengkonversikan kode atau script HTML sebelum disisipkan pada postingan atau template blog kita. Bagi kamu yang tertarik, simak tutorial berikut.
1. Pergi ke www.gmodules.com
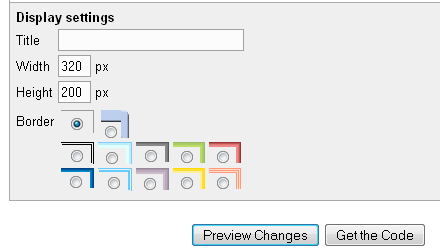
2. Lalu, ubah pengaturan tampilan sesuai selera keinginan kamu.

3. Jika sudah, klik Preview Changes untuk melihat perubahan dan klik Get the Kode untuk mengambil script kode Toolnya.
4. Setelah itu, maka Tool ini bisa kamu letakan didalam postingan (dengan HTML bukan
Sekian postingan blog kita pada hari ini, jika ada kekurangan kami ucapkan mohon maaf yang sebesar-besarnya. Semoga Bermanfaat.......
Proteksi Tambahan:
Jika tutorial diatas tidak bisa di akses atau tidak berfungsi, mungkin dari pihak gmodules sedang ada perbaikan atau website sudah ditutup. Kamu juga bisa memakai alternatif untuk memparse script HTML melalui website penyedia parse HTML klik disini
Rating: 4.5
Reviewer: Unknown
ItemReviewed: Cara Memasang Tool Parse HTML di Blog
Related Posts :
- Back to Home »
- Tutorial Blogging »
- Cara Memasang Tool Parse HTML di Blog











